Wed, Nov 19, 2008
前回の「Windows + Xampp環境にAkelosのscaffoldを構築してみる(1)」からの続きです。
ちなみにこの記事はAkelos公式サイトの解説動画を参考にしています。
1). モデルを自動生成
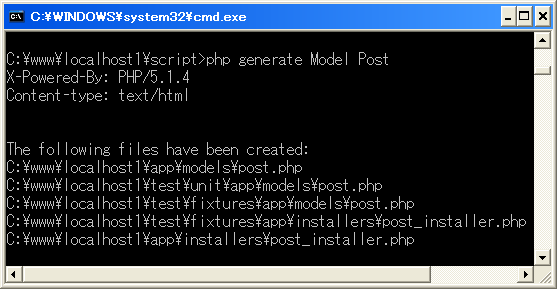
前回、コントローラーを生成したのと同じようにscriptフォルダから下記のコマンドを実行してModelを生成します。(上手くいかない場合は、最後に–forceを付けて実行してください。)
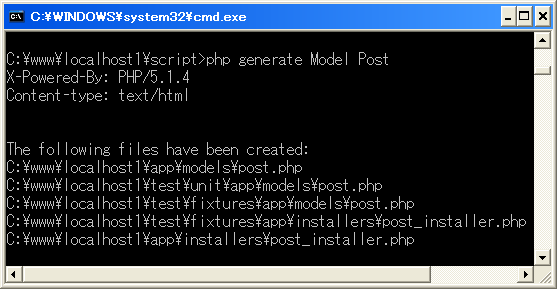
php generate model Post
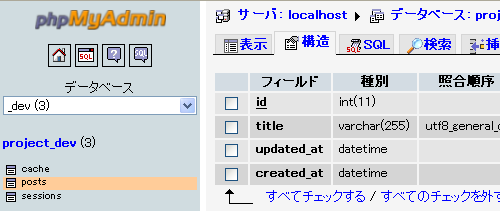
下記のようにファイルが作成されます。

2). インストーラーを実行して、テーブルを作成
先ほどの作業で生成されたpost_installer.phpを使ってテーブルを作成します。
/app/installers/post_installer.phpを下記のように書き換えてください。
createTable('posts', "
id,
title
");
}
function down_1()
{
$this->dropTable('posts');
}
}
?>
次に下記のコマンドを実行します。
php migrate post install
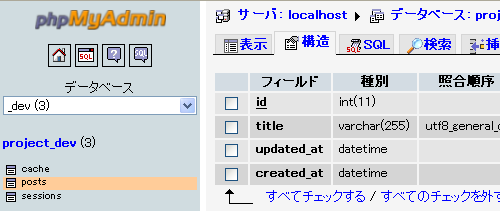
SQLが実行され、postsテーブルが作成されます。

3). scaffoldを実行
ここでようやくscaffoldの出番です。下記のコマンドを実行してください。
php generate scaffold Post Blog --force
ここでも自動的にファイルが生成され、scaffoldが構築されます。早速、ブラウザで確認してみましょう。
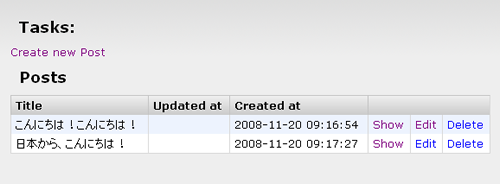
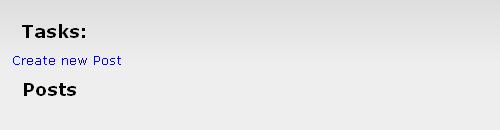
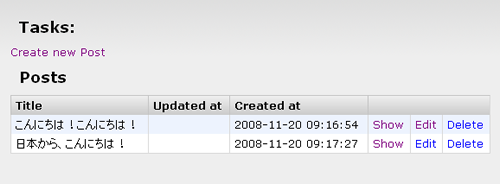
URLに「http://localhost/blog/」と打ち込んでアクセスすると、下記のような画面が表示されると思います。

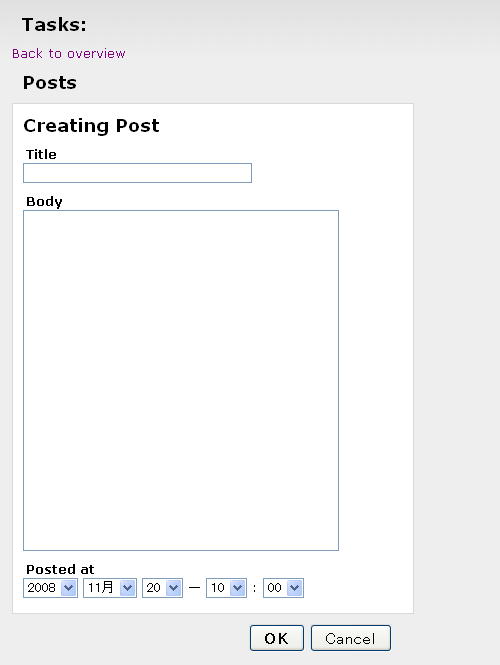
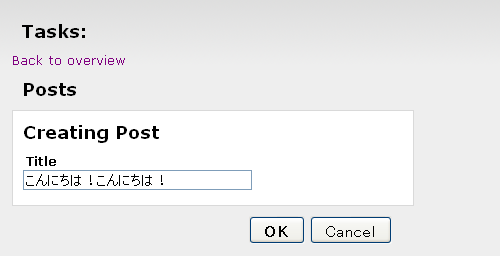
「Create new Post」のリンクをクリックすると編集画面が表示されます。

また、「Back to overview」で戻れば、登録した情報が一覧表示され、参照/編集/削除も自由に行うことができます。

3). カラムを追加する
postsテーブルにカラムを追加します。/app/installers/post_installer.phpを開いて、up_1ファンクションの下に下記のup_2ファンクションを追加してください。
function up_2()
{
$this->addColumn('posts', 'body text');
$this->addColumn('posts', 'posted_at');
}
先ほどと同じようにinstallコマンドを実行します。
php migrate post install
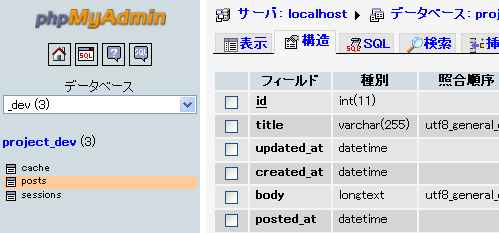
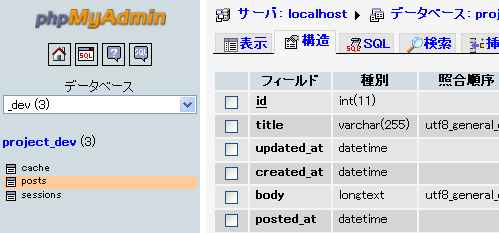
テーブルに新たにbodyカラムとposted_atカラムが追加されたことを確認してください。ちなみにカラム名に_atをつけるとDate型扱いになるようです。

続いて、scaffoldも再度実行します。
php generate scaffold Post Blog --force
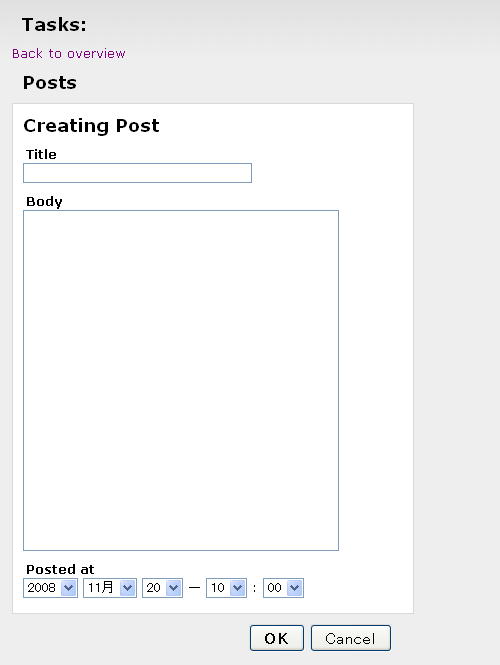
「http://localhost/blog/」をリロードすると、新しい項目が増えていることが確認できると思います。

公式サイトの解説動画では、Mysqlのツールを使ってpostsテーブルのposted_atカラムをbodyカラムの前に移動することで、画面に表示される順番も変更されることが説明されています。phpmyadminで、同じことが出来ないか調べてみましたが、どうやらそのような機能は無いようです。
また、テーブルのカラムの順序を変更する方法は、既存のテーブルを順序を変更した状態でコピーし、古いテーブルを削除、コピーしたテーブルを元の名前にリネームといった手順を踏まなければならないようです。(MySQL :: MySQL 4.1 リファレンスマニュアル :: A.7.2 テーブルのカラム順序を変更する方法を参照。)
このブログでのakelosのscaffoldの説明は以上ですが、解説動画では更にコメント機能をつけるなどしてブログを構築していきます。気が向いたら、続きを書こうと思います。
Mon, Nov 17, 2008
前回の「Windows + Xampp環境にAkelosをインストール」からの続きです。今回はAkelosのscaffoldを試してみます。
ちなみにこの記事はAkelos公式サイトの解説動画を参考にしています。
1). PHPコマンドを使用できるように環境を整える
scriptフォルダ内のファイルをコマンドプロンプトから実行して、ファイルやソースを自動生成することが出来ますが
この操作を快適に実行できるように、Windowsの環境設定を変更します。
(既にphpにパスを通している方はこの項目は飛ばしてください。)
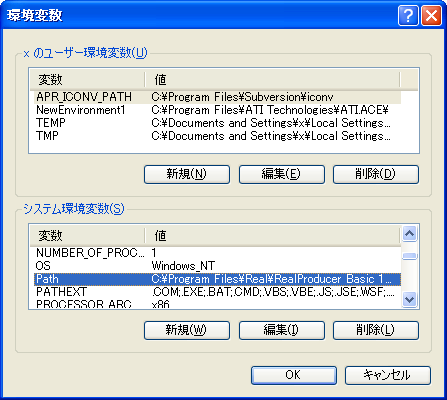
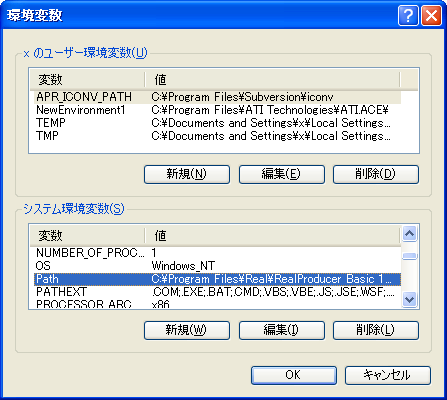
まず、マイコンピュータを右クリックし、「プロパティ」→「詳細設定」→「環境変数」と進んでください。
下記のようなウインドウが表示されるので、「システム環境変数」の「Path」を選択して、「編集」ボタンをクリックします。

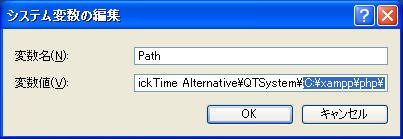
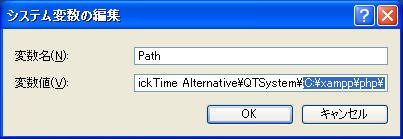
「変数値」の最後に「;C:xamppphp」と追記します。(xamppをCドライブの直下にインストールした場合)
先頭のセミコロンを忘れないように注意してください。

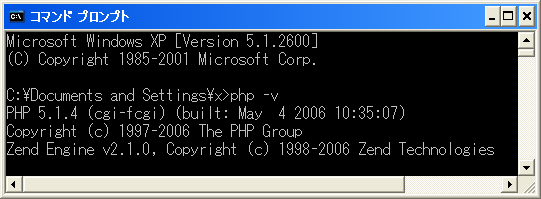
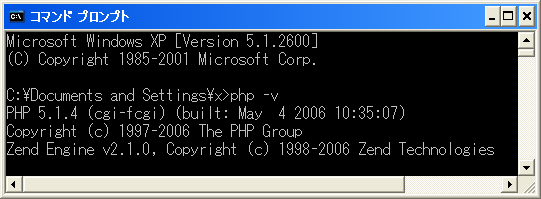
「OK」を押してコマンドの設定は完了です。コマンドプロンプトから「php -v」と打ち込んで、バージョン情報などが表示されるかテストしてみてください。また、コマンドプロンプトからわざわざAkelosのscriptフォルダまで移動するのは面倒ですので、こちらの「フォルダのショートカットメニューにコマンドプロンプトを表示させる」を参考に任意のフォルダからコマンドプロンプトを呼び出せるようにしておくと良いでしょう。

2). コントローラーを自動生成
generateを使用して、コントローラーを生成します。scriptフォルダから、下記のコマンドを実行します。
php generate controller Blog
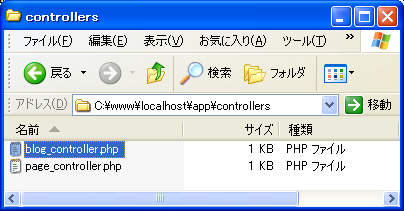
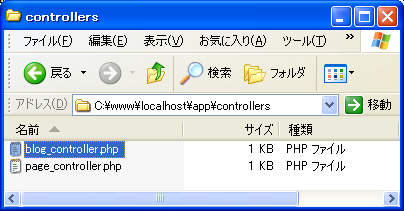
実行後/app/controllersフォルダを確認すると、「blog_controller.php」が作成させていることが確認できると思います。

生成されたblog_controller.phpに下記のようにindexファンクションを付け加えて、動作確認をします。
ブラウザで「http;//localhost/blog」を開くと「こんにちは、世界!」と表示されることが確認できると思います。
renderText('こんにちは、世界!');
}
}
?>
3). viewファイルを作成
次にviewファイルを作ってviewファイルからブラウザに文字を表示させてみます。
/app/views/blogフォルダに下記の内容で「index.tpl」というファイルを作成します。
テンプレートからこんにちは!
また、blog_controller.phpは下記のように変更してください。
先ほどと同じようにブラウザで「http://localhost/blog」を開くと、今度は「テンプレートからこんにちは!」と表示されることが確認できると思います。
次回に続きます。
Sun, Nov 16, 2008
最近、AkelosというPHPフレームワークが気になってしょうがない。簡単に説明するとRoRの完全コピーを目指したフレームワークで、CakePHPと比較しても、あらゆる面で優れているようです。Akelosが注目を浴びるようになったのは、下記の記事が発端ではないかと。
Akelosにしました | ブログ.武田ソフト.jp
ということで、Akelosを試してみました。
1). Akelosをダウンロード
Akelos PHP Frameworkからソースをダウンロード。

ダウンロードしたソースを解凍して、Xamppで指定しているドキュメントルートに配置。
ブラウザから「http://localhost/」にアクセスすると、下記の画面が表示されました。

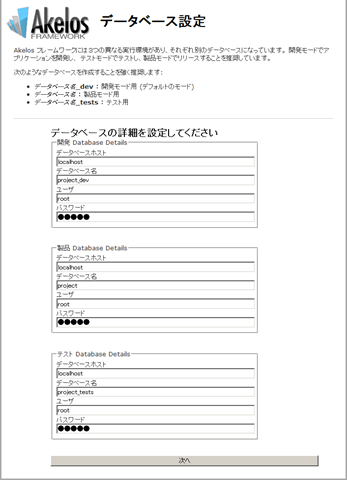
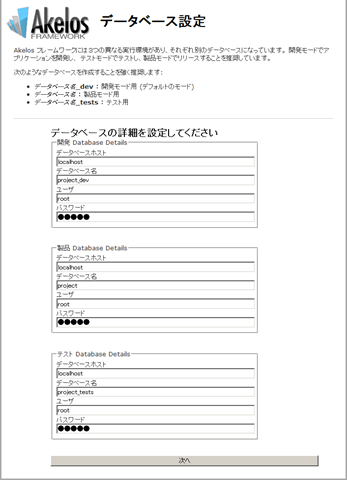
2). データベースを構築
設定ウィザードを開始する前に、データベースを作っておきます。製品、開発、テストの3つのデータベースが必要らしいので、下記のSQLを実行しました。テストは「test」ではなく、「tests」なので間違えないように。
create database project default character set utf8;
create database project_dev default character set utf8;
create database project_tests default character set utf8;
3). 設定ウィザードを開始
「設定ウィザードを開始します」のリンクをクリックするとMySQL/PostgreSQL/SQLiteを選択する画面が表示。
MySQLを選択して次に進み、下記画面にて先ほど作成したデータベースの情報を入力して「次へ」ボタンをクリック。

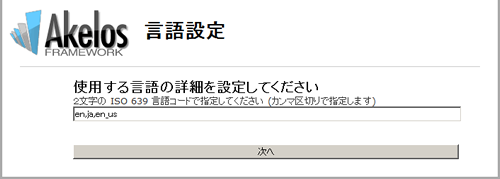
言語設定の画面が表示されました。デフォルトの設定で、「ja」が含まれているので、多分問題ないかと。そのまま「次へ」ボタンを押して先に進みました。

4). インストール完了
以上で、Akelosのインストールが完了しました。ウィザード形式だったので、とても簡単でした。次回はscaffoldを試してみます。