Windows + Xampp環境にAkelosのscaffoldを構築してみる(1)
Mon, Nov 17, 2008前回の「Windows + Xampp環境にAkelosをインストール」からの続きです。今回はAkelosのscaffoldを試してみます。
ちなみにこの記事はAkelos公式サイトの解説動画を参考にしています。
1). PHPコマンドを使用できるように環境を整える
scriptフォルダ内のファイルをコマンドプロンプトから実行して、ファイルやソースを自動生成することが出来ますが
この操作を快適に実行できるように、Windowsの環境設定を変更します。
(既にphpにパスを通している方はこの項目は飛ばしてください。)
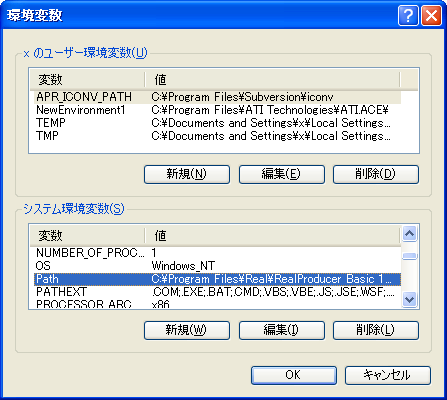
まず、マイコンピュータを右クリックし、「プロパティ」→「詳細設定」→「環境変数」と進んでください。
下記のようなウインドウが表示されるので、「システム環境変数」の「Path」を選択して、「編集」ボタンをクリックします。

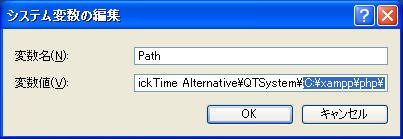
「変数値」の最後に「;C:xamppphp」と追記します。(xamppをCドライブの直下にインストールした場合)
先頭のセミコロンを忘れないように注意してください。

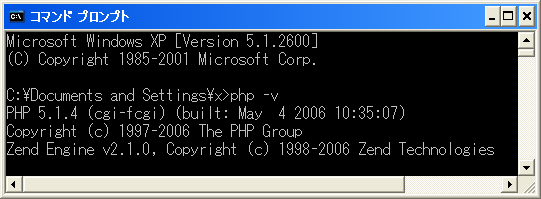
「OK」を押してコマンドの設定は完了です。コマンドプロンプトから「php -v」と打ち込んで、バージョン情報などが表示されるかテストしてみてください。また、コマンドプロンプトからわざわざAkelosのscriptフォルダまで移動するのは面倒ですので、こちらの「フォルダのショートカットメニューにコマンドプロンプトを表示させる」を参考に任意のフォルダからコマンドプロンプトを呼び出せるようにしておくと良いでしょう。

2). コントローラーを自動生成
generateを使用して、コントローラーを生成します。scriptフォルダから、下記のコマンドを実行します。
php generate controller Blog
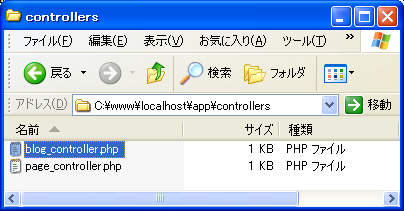
実行後/app/controllersフォルダを確認すると、「blog_controller.php」が作成させていることが確認できると思います。

生成されたblog_controller.phpに下記のようにindexファンクションを付け加えて、動作確認をします。
ブラウザで「http;//localhost/blog」を開くと「こんにちは、世界!」と表示されることが確認できると思います。
renderText('こんにちは、世界!');
}
}
?>
3). viewファイルを作成
次にviewファイルを作ってviewファイルからブラウザに文字を表示させてみます。
/app/views/blogフォルダに下記の内容で「index.tpl」というファイルを作成します。
テンプレートからこんにちは!
また、blog_controller.phpは下記のように変更してください。
先ほどと同じようにブラウザで「http://localhost/blog」を開くと、今度は「テンプレートからこんにちは!」と表示されることが確認できると思います。
次回に続きます。