Windows + Xampp環境にAkelosのscaffoldを構築してみる(2)
Wed, Nov 19, 2008前回の「Windows + Xampp環境にAkelosのscaffoldを構築してみる(1)」からの続きです。
ちなみにこの記事はAkelos公式サイトの解説動画を参考にしています。
1). モデルを自動生成
前回、コントローラーを生成したのと同じようにscriptフォルダから下記のコマンドを実行してModelを生成します。(上手くいかない場合は、最後に–forceを付けて実行してください。)
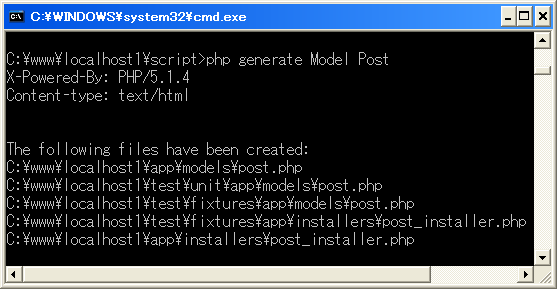
php generate model Post
下記のようにファイルが作成されます。
2). インストーラーを実行して、テーブルを作成
先ほどの作業で生成されたpost_installer.phpを使ってテーブルを作成します。
/app/installers/post_installer.phpを下記のように書き換えてください。
createTable('posts', "
id,
title
");
}
function down_1()
{
$this->dropTable('posts');
}
}
?>
次に下記のコマンドを実行します。
php migrate post install
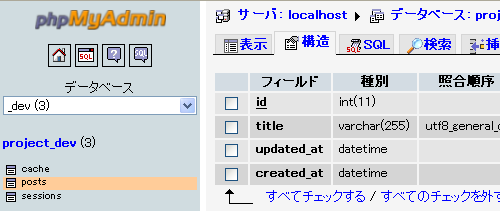
SQLが実行され、postsテーブルが作成されます。

3). scaffoldを実行
ここでようやくscaffoldの出番です。下記のコマンドを実行してください。
php generate scaffold Post Blog --force
ここでも自動的にファイルが生成され、scaffoldが構築されます。早速、ブラウザで確認してみましょう。
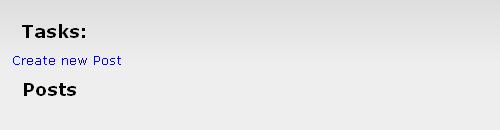
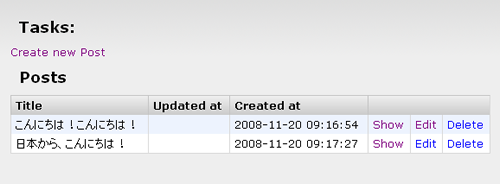
URLに「http://localhost/blog/」と打ち込んでアクセスすると、下記のような画面が表示されると思います。

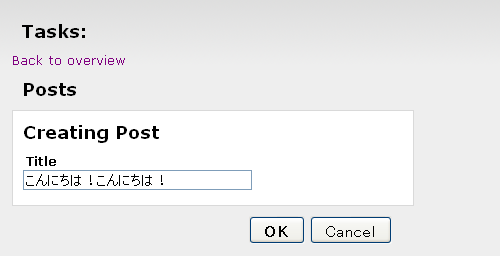
「Create new Post」のリンクをクリックすると編集画面が表示されます。

また、「Back to overview」で戻れば、登録した情報が一覧表示され、参照/編集/削除も自由に行うことができます。

3). カラムを追加する
postsテーブルにカラムを追加します。/app/installers/post_installer.phpを開いて、up_1ファンクションの下に下記のup_2ファンクションを追加してください。
function up_2()
{
$this->addColumn('posts', 'body text');
$this->addColumn('posts', 'posted_at');
}
先ほどと同じようにinstallコマンドを実行します。
php migrate post install
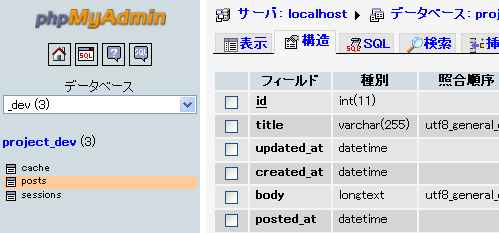
テーブルに新たにbodyカラムとposted_atカラムが追加されたことを確認してください。ちなみにカラム名に_atをつけるとDate型扱いになるようです。
続いて、scaffoldも再度実行します。
php generate scaffold Post Blog --force
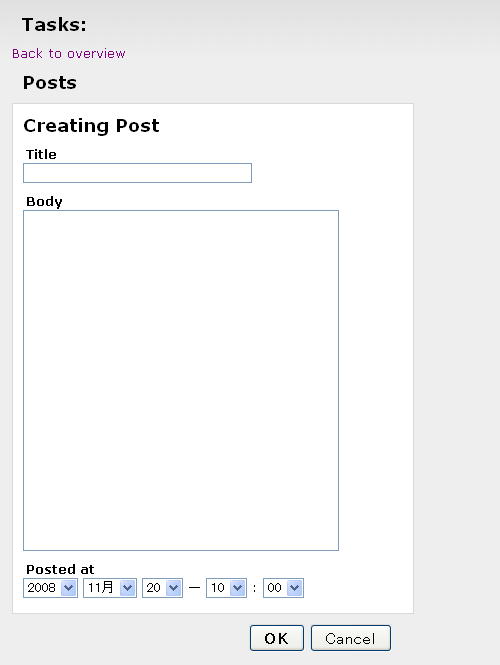
「http://localhost/blog/」をリロードすると、新しい項目が増えていることが確認できると思います。

公式サイトの解説動画では、Mysqlのツールを使ってpostsテーブルのposted_atカラムをbodyカラムの前に移動することで、画面に表示される順番も変更されることが説明されています。phpmyadminで、同じことが出来ないか調べてみましたが、どうやらそのような機能は無いようです。
また、テーブルのカラムの順序を変更する方法は、既存のテーブルを順序を変更した状態でコピーし、古いテーブルを削除、コピーしたテーブルを元の名前にリネームといった手順を踏まなければならないようです。(MySQL :: MySQL 4.1 リファレンスマニュアル :: A.7.2 テーブルのカラム順序を変更する方法を参照。)
このブログでのakelosのscaffoldの説明は以上ですが、解説動画では更にコメント機能をつけるなどしてブログを構築していきます。気が向いたら、続きを書こうと思います。