Yahoo UIに入門してみた
Sun, Jan 25, 2009最近浅く広い、この手のエントリ多いです。Yahoo UIが何気に優秀という噂を聞きつけて、どうしても試してみたくなったので。
Ajaxのおさらいをしていて、ちょうどYahooUIの項目もあったのでサンプルプログラムを改良して、多少実践向けにして晒してみたくなったという事情もあります。
おさらいに使用した本はこちら。
<div class="amazlet-powered-date" style="margin-top: 5px; font-size: 7pt; line-height: 120%; font-family: verdana">
posted with <a title="10日でおぼえるAjax 入門教室" href="http://www.amazlet.com/browse/ASIN/4798112968/studiokingdom-22/ref=nosim/" target="_blank">amazlet</a> at 09.01.25
</div>
</div>
<div class="amazlet-detail">
漆尾 貴義<br /> 翔泳社<br /> 売り上げランキング: 120488
</div>
<div class="amazlet-link" style="margin-top: 5px">
<a name="amazletlink" href="http://www.amazon.co.jp/exec/obidos/ASIN/4798112968/studiokingdom-22/ref=nosim/" target="_blank">Amazon.co.jp で詳細を見る</a>
</div>
この本、結構おススメ。IEでAjaxする方法を解説⇒次はFireFoxで⇒各ブラウザ毎に処理を振り分け⇒innterHTMLやCSSの説明⇒prototype.js登場といった感じで、Ajaxに必要なことを基礎から追って順に説明してくれるので分かりやすいです。
Yahoo UI Library リファレンスの[■Calendar]⇒[Calendar]も参考にしてます。
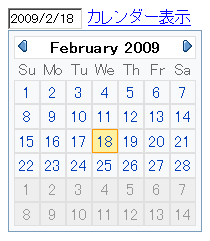
で、カスタマイズしたプログラムはこんな感じ。

- カレンダー表示リンクを押すとカレンダーが表示。
- 入力欄が空でリンクを押された場合は当月を表示、日付が入力されていたら対象月を表示。
- カレンダー上で日付をクリックするとyyyy/mm/dd形式で入力欄に日付が入り、カレンダーが閉じる。
- (入力欄の日付エラーチェックはしてません。アルファベットとか入れるとトンデモカレンダーが表示されます(>_<))
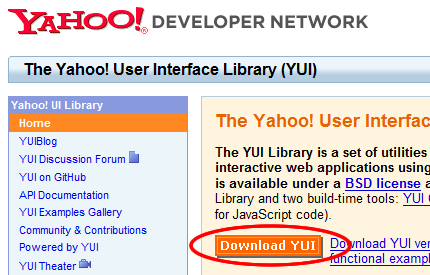
では、実際に作ってみましょう。まずはYahooUIをダウンロードしてきます。
http://developer.yahoo.com/yui/

使用するのはbuildフォルダ内のファイル群になります。作成するプログラムと同じフォルダ階層にbuildフォルダを移し、フォルダ名をyuiに変更してください。
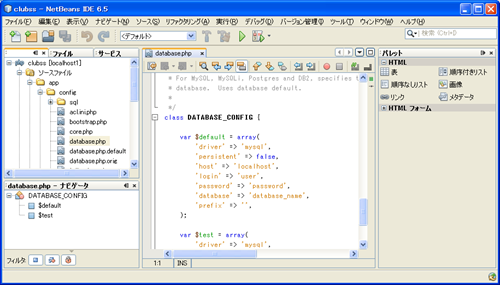
肝心のプログラムは、下記の通り。
変数がやたら多くて美しくないですなぁ、即興で作ったのでご勘弁を。
バグ等あったら教えてください。
NetBeansでMercurialを試してみた
Sun, Jan 25, 2009ポストSubversionといわれているMercurialを試してみました。また、NetBeansが標準でMercurialをサポートしているようなのでNetBeansもついでに導入してみました。それぞれの特徴は下記のとおり。
Mercurial
ようはSubversionのようなバージョン管理ツールなんですが、大きな違いは従来のバージョン管理ツールとは違ってプロジェクト間で共有するリポジトリを事前に用意しなくて良いという点です。共有リポジトリを用意しないでローカルのみでバージョン管理することが可能で、また、後ほど構築した共有リポジトリにまとめてコミットしてしまうといったことが出来るようです。ローカルで個人的にバージョン管理、サーバ等の共通スペースでチーム間でのバージョン管理が出来るということですね。
NetBeans
Eclipseと同じような統合開発環境(IDE)です。Eclipseと比較すると、よりGUI的で動作が速いように感じます。個人的にはEclipseが細かいカスタマイズが可能な自作PCだとすると、NetBeansは安定したメーカ製のPCという印象を持ってます。またEclipseのようにJavaだけでなくPHPやRuby(Rails)、C等のメジャーな言語もサポートされています。
Mercurialのインストール
MercurialにもSubversionのようにWindowsクラインであるTortoiseHgがあるので、そちらをインストールしてみました。
ちなみにMercurialの意味は水銀で、水銀の元素記号がHgとなっています。
※TortoiseHgは現在のバージョンでは日本語環境に問題があるようです。NetBeans上で使う分には問題無いと思いますが、念のためTortoiseHg以外のインストーラのリンクを貼り付けておきます。
Mercurialの利用>インストール
それではまず、TortoiseHgをダウンロードしてきます。
http://tortoisehg.sourceforge.net/

↓

↓

ダウンロードしたexeファイルをダブルクリックして、インストールを行います。
NetBeansをインストール
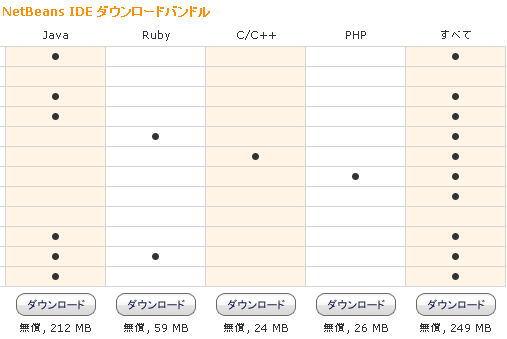
下記サイトからNetBeansをダウンロードします。使用言語によって任意のツールを選択することが可能です。また、後から[ツール]->[プラグイン]で機能追加することもできます。
http://www.netbeans.org/downloads/?pagelang=ja

ダウンロードしたexeファイルをダブルクリックして、インストールを行います。インストールが完了したらNetBeansを起動して動作確認を行ってください。
NetBeans上でMercurialの基本動作を確認
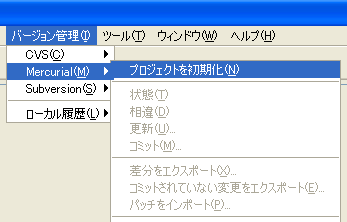
まずはプロジェクトを初期化します。ナビゲーションからプロジェクトを選択し、[バージョン管理]->[プロジェクトを初期化]を選択してください。

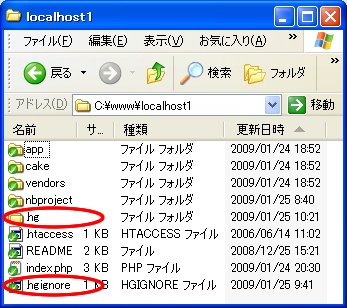
プロジェクトフォルダにMercurialの管理ファイルが作成されます。Subversionは各フォルダに隠しファイルが生成されますが、Mercurialはプロジェクトフォルダ直下にのみ作成されるようです。これは良いですなぁ。

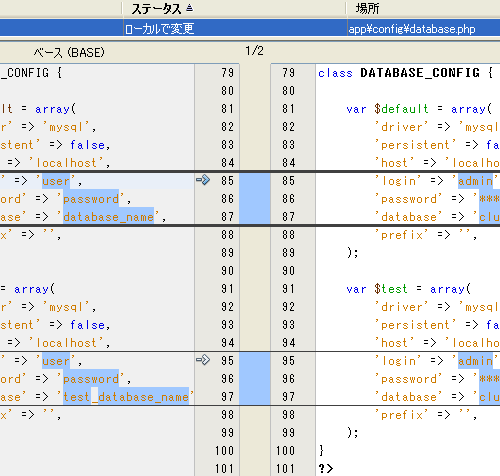
とりあえず、初回コミットを試してみます。コミットするフォルダを右クリックして[Mercurial]->[コミット]を選択。
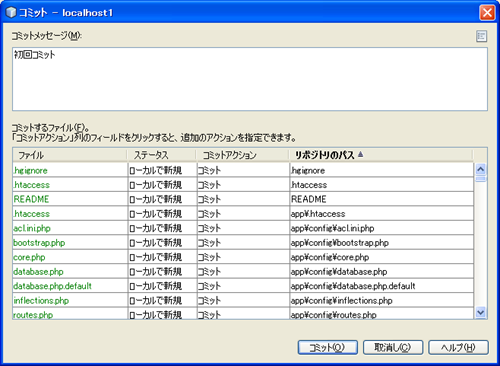
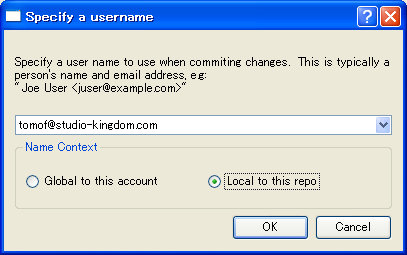
コミットをクリックしたら下記ウインドウが表示されました。空欄には自分の名前とメルアドを記入すれば良いと思うんですが、Name Contextの欄がどういうことなのか分からない。Global to ~がサーバ等の共有リポジトリへのコミットでLocal to ~がローカルへのコミットってことでしょうか。

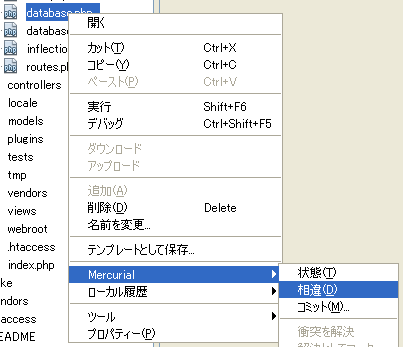
コミットした後、適当なファイルを編集して差分確認を行ってみました。

ちゃんとローカルとリポジトリで比較されてますね。時間があれば、サーバにMercurialをインストールしてそちらへのコミットも試してみたいと思います。

Flash CS3に入門してみた
Sun, Nov 30, 2008ので、ちょっとまとめておく。ちなみにFlashといっても、デザイナー等の芸術家向けのアニメーションタイプとプログラマー向きのアプリケーションタイプがあるとして、もちろん後者のアプリケーションタイプをターゲットにした内容になっています。
インスタンスのタイプ
インスタンスのタイプには以下の3つがある。
- ムービークリップ
- ボタン
- グラフィック
ムービークリップとグラフィックの違いがよく分からない。つまづく人は多いはず。大きな違いはActionScriptが「書ける/書けない」ということらしい。ムービークリップシンボルとグラフィックシンボルの違いは? – 教えて!goo
フレームについて

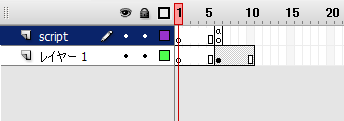
| ○ | 白マル | 空白キーフレーム |
ムービークリップなどが何も無い状態が開始されることを示す。 他にレイヤーが無ければ、何も表示されないことになる。 |
| ● | 黒マル | キーフレーム | ムービークリップなどが初めて登場することを示す。 |
| a | 小文字のa | アクションスクリプト | アクションスクリプトが書かれているフレーム。 |
| □ | 白い長方形 | フレーム終了 | 続行されてきたキーフレームの状態が終了するフレームであることを示す。 |
| 上記以外 | 通常のフレーム | 前方のキーフレームの状態をキープする。 |
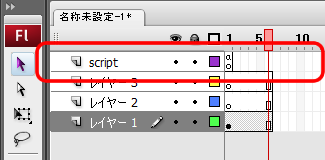
ActionScript用のレイヤーを用意する
ActionScriptをフレームに書く場合、ActionScript用のレイヤーを作り、そちらにまとめるようにする。

よく使うショートカット
| F5 | フレームの追加 |
| Shift + F5 | フレームの削除 |
| F8 | シンボルに変換 |
| F9 | アクションパネルを開く |
| Ctrl + Enter | ムービープレビュー |
フレームアクションと描写
フレームアクションは、そのフレームに再生が移ってきたタイミングで実行されるらしい。1フレームだけの場合にフレームアクションが繰り返されないのは、「1フレーム目⇒1フレーム目⇒1フレーム目」となり、再生が移ってきたという判定がされないからなのであろう。ちなみにfpsとは1秒間に何コマ再生されるかということ。
変数の宣言
var n:int = 10; var str:String = "Flashcs3"; var mc:MovieClip = new MovieClip();var value:*
コロンで区切って型を指定することによって、コードヒントが使えるようになる。型を厳密に指定しない場合は、4行目のように指定する。
アクションスクリプトはで来るだけ一箇所(1フレーム内)に収める
そうすることで以下のメリットがある
- 処理が細切れにならず、一箇所を確認するだけで全体の流れを把握することが出来る。
- 一箇所にまとめたスクリプトと一緒にムービークリップをシンボル化すると、扱いやすいシンボルになる。前述した1フレームの場合に、フレームアクションが繰り返されないという特性を利用できる。
タイムラインが読み込まれる順番
タイムラインは一番階層が上のメインフレームから下の階層に向かって順番に読み込まれる。同じタイムライン上で、初めてそのタイムラインに登場するムービークリップに対して上の階層からアクセスしようとすると値を取得することが出来ない。この問題は必要な場合は、処理を関数として予め宣言し、読み込んでおくことで解決できる。