Yahoo UIに入門してみた
Sun, Jan 25, 2009最近浅く広い、この手のエントリ多いです。Yahoo UIが何気に優秀という噂を聞きつけて、どうしても試してみたくなったので。
Ajaxのおさらいをしていて、ちょうどYahooUIの項目もあったのでサンプルプログラムを改良して、多少実践向けにして晒してみたくなったという事情もあります。
おさらいに使用した本はこちら。
10日でおぼえるAjax 入門教室
<div class="amazlet-powered-date" style="margin-top: 5px; font-size: 7pt; line-height: 120%; font-family: verdana">
posted with <a title="10日でおぼえるAjax 入門教室" href="http://www.amazlet.com/browse/ASIN/4798112968/studiokingdom-22/ref=nosim/" target="_blank">amazlet</a> at 09.01.25
</div>
</div>
<div class="amazlet-detail">
漆尾 貴義<br /> 翔泳社<br /> 売り上げランキング: 120488
</div>
<div class="amazlet-link" style="margin-top: 5px">
<a name="amazletlink" href="http://www.amazon.co.jp/exec/obidos/ASIN/4798112968/studiokingdom-22/ref=nosim/" target="_blank">Amazon.co.jp で詳細を見る</a>
</div>
この本、結構おススメ。IEでAjaxする方法を解説⇒次はFireFoxで⇒各ブラウザ毎に処理を振り分け⇒innterHTMLやCSSの説明⇒prototype.js登場といった感じで、Ajaxに必要なことを基礎から追って順に説明してくれるので分かりやすいです。
Yahoo UI Library リファレンスの[■Calendar]⇒[Calendar]も参考にしてます。
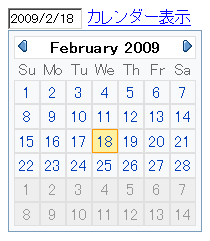
で、カスタマイズしたプログラムはこんな感じ。

- カレンダー表示リンクを押すとカレンダーが表示。
- 入力欄が空でリンクを押された場合は当月を表示、日付が入力されていたら対象月を表示。
- カレンダー上で日付をクリックするとyyyy/mm/dd形式で入力欄に日付が入り、カレンダーが閉じる。
- (入力欄の日付エラーチェックはしてません。アルファベットとか入れるとトンデモカレンダーが表示されます(>_<))
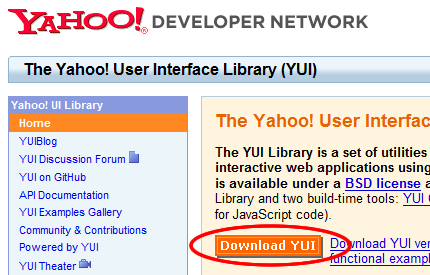
では、実際に作ってみましょう。まずはYahooUIをダウンロードしてきます。
http://developer.yahoo.com/yui/

使用するのはbuildフォルダ内のファイル群になります。作成するプログラムと同じフォルダ階層にbuildフォルダを移し、フォルダ名をyuiに変更してください。
肝心のプログラムは、下記の通り。
変数がやたら多くて美しくないですなぁ、即興で作ったのでご勘弁を。
バグ等あったら教えてください。
