Sun, Nov 23, 2008
前回の「Windows + Xampp環境にAkelosで簡易Blogを作ってみる(1)」からの続きです。
この記事はAkelos公式サイトの解説動画を参考にしています。
1). 部品の共有化
エントリー内容を表示する部分を共有化します。新しくapp/views/blog/_post.tplファイルを作成し、app/views/blog/show.tplの下記のソースをコピー&ペーストしてください。
・_post.tpl
link_to($post->title, array('action'=>'show', 'id'=>$post->id)); ?>
textilize($post->body); ?>
{post.posted_at}link_to_edit($post); ?>
次にこの部品化された_post.tplをshow.tplとlisting.tplから呼び出します。app/views/blog/show.tplとapp/views/blog/liting.tplを下記のように書き直してください。
・show.tplのshowブロックを下記のように書き換え
render(array('partial'=>'post')); ?>
・liting.tplのcontentブロックを下記のように書き換え
_{The Akelos Blog}
{?posts}
render(array('partial'=>'post', 'collection'=>$posts)); ?>
{end}
ソースを書き直したら、ブラウザで今まで通り問題なく処理されていることを確認してください。
2). コメントテーブルを作成
コメント機能を実装するためにCommentモデルを作成します。下記のコマンドを実行してください。上手くいかない場合は最後に–forceを付けて実行してください。
php generate model Comment
次はapp/models/comment.phpとapp/models/post.phpにお互いの依存関係をソースに追加します。
・comment.php
・post.phpのfunction validate()の上に追加
validatesPresenceOf('title');
}
}
?>
次にapp/installers/comment_installer.phpを下記のように書き換えます。
createTable('comments', "
id,
body,
post_id
");
AK::import('post,comment');
$Post = new Post(1);
$Post->comment->create(array('body'=>"コメントをどうぞ。"));
$Post->save();
}
function down_1()
{
$this->dropTable('comments');
}
}
?>
installerファイルを作ったら、コマンドを入力してテーブルを作成します。
php migrate comment install
commentテーブルが作成され、レコードが1つ作成されていることが確認できると思います。このコメントをshowページに表示させるため、app/controllers/blog_controller.phpとapp/views/app/views/blog/show.tplにソースを追記します。
・blog_controller.phpのshowアクションのfind関数の引数にコメント情報を追加します。
function show()
{
$this->post =& $this->Post->find(@$this->params['id'], array('include'=>'comments'));
}
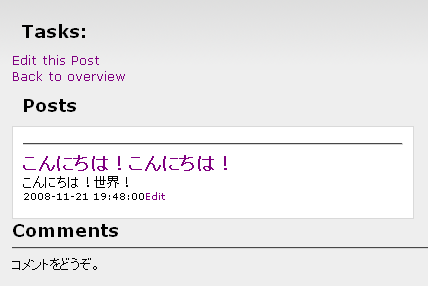
・show.tplのcontentブロックの最後に追加します。
_{Comments}
{loop post.comments}
{comment.body}
{end}
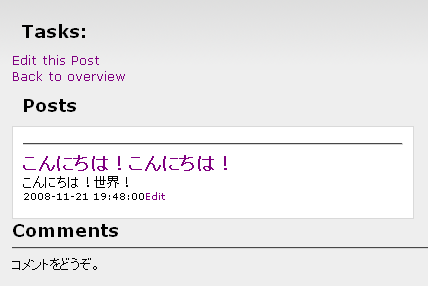
showページをリロードしてコメントが表示されていることを確認してください。

3). コメント欄を実装
app/views/blog/show.tplにコメント欄のソースを追加します。先ほどのコメントを表示するソースの後に追加します。
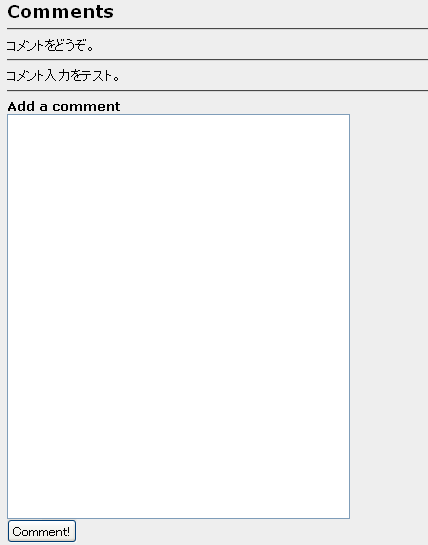
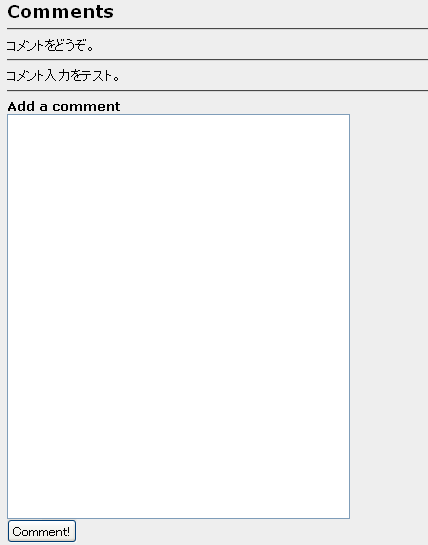
_{Add a comment}
form_tag(array('action'=>'comment', 'id'=>$post->id)); ?>
text_area('comment','body'); ?>
submit_tag("Comment!"); ?>
</fom>
app/controllers/blog_controller.phpに、commentアクションを追加します。
function comment()
{
$Post = $this->Post->find($this->params['id']);
$Post->comment->create($this->params['comment']);
$Post->save();
$this->flash['notice'] = $this->t('Your comment was successfully added');
$this->redirectTo(array('action'=>'show', 'id'=>$Post->id));
}
showページに入力欄が表示されます。コメントを入力して、正しく動作しているか確認してください。

次回に続きます。
Sat, Nov 22, 2008
前回の「Windows + Xampp環境にAkelosのscaffoldを構築してみる(2)」からの続きです。
ちなみにこの記事はAkelos公式サイトの解説動画を参考にしています。
1).エラー判定を実装
scaffoldを作って一通りのCRUDを確認しましたが、もう少し実用的にするためにTitle項目に必須エラー判定を実装します。app/models/post/post.phpにvalidate関数を実装します。
validatesPresenceOf('title');
}
}
?>
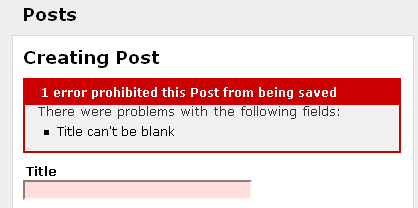
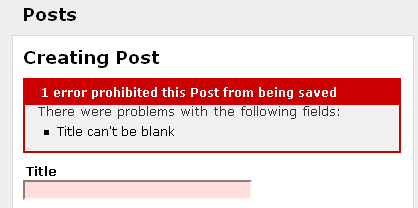
画面を開き、Titleを空にして登録、または更新をしてみましょう。次のようにエラーメッセージが表示され、処理が中断されます。

2).ViewファイルのRails形式とPHP形式について
AkelosではViewファイルをRails形式に書くこともできるようです。次のコマンドをscriptフォルダからコマンドプロンプトで実行してください。
php generate scaffold Post Blog --force --sintags
Viewファイルが書き換えられます。例として変更前と後のソースを下記に載せておきます。
書換前
|
link_to_show($post)?>
|
link_to_edit($post)?>
|
link_to_destroy($post)?>
|
書換後
|
<%= link_to_show post %>
|
<%= link_to_edit post %>
|
<%= link_to_destroy post %>
|
公式の解説動画ではRails形式で解説を続けていますが、このブログではphp形式で解説を進めてみます。
もう一度次のコマンドを実行して、Viewファイルをphp形式に直します。
php generate scaffold Post Blog --force
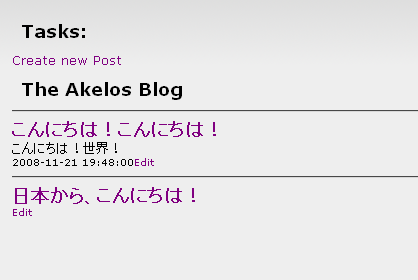
3). viewファイルをブログ風に書き直していく
app/views/blog/listing.tplをブログ風になるように次のように書き換えます。
_{The Akelos Blog}
{?posts}
{loop posts}
link_to($post->title, array('action'=>'show', 'id'=>$post->id)); ?>
{post.body}
{post.posted_at}link_to_edit($post); ?>
{end}
{end}
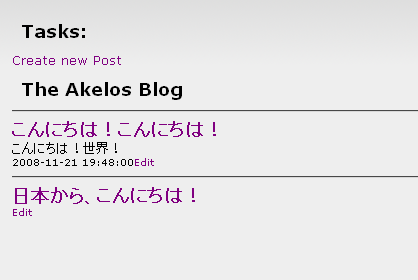
ページを開くと次のように変更されているのが、確認できると思います。

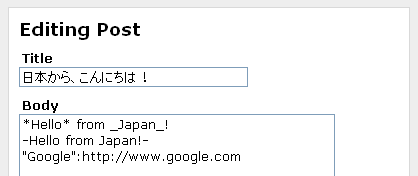
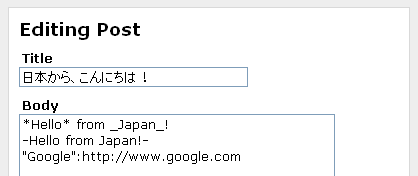
更にapp/views/blog/show.tplを次のように書き換えてみます。
_{Posts}
link_to($post->title, array('action'=>'show', 'id'=>$post->id)); ?>
textilize($post->body); ?>
{post.posted_at}link_to_edit($post); ?>
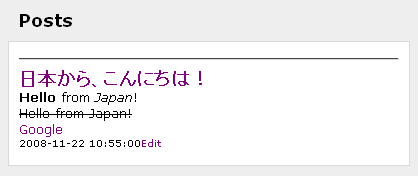
text_helperのtextilizeを使うことで、Wikiのように強調や斜体で文字を飾りつけることができるようになります。下記の例のように入力を行い、show画面で確認してみてください。(ただし、日本語には対応できていないようです。)


次回に続きます。
Thu, Nov 20, 2008
最近の携帯電話には、GPS機能がついていますが、この機能とGoogle MapのAPIを使って現在の地点を地図上で知ることが出来るサービスを作ることができます。
Google MapのAPIは以前は対象をPCのみとしていたようですが、2008年の2月に携帯にも対応したAPIを発表したようです。使い方はいたってシンプルで、imgタグのsrc要素に指定されたURLと経度・緯度・APIキーなどの情報をGET形式で指定するだけです。詳しくはke-tai.orgさんのサイトをご覧ください。
ke-tai.org > Blog Archive > 「Google Static Maps API」を使って携帯でGoogleマップを表示する
ただし、Googleに渡すデータの経度・緯度情報は世界標準の形式で無ければいけないのに対し、日本の携帯のGPSは日本独自の形式で経度・緯度情報を出力するため、これを世界標準の形式に変換する作業が必要になります。具体的には、下記の作業が必要になります。
- (日本)60進法 ⇒ (世界)10進法
- (日本)日本測地系 ⇒ (世界)世界測地系
これらの変換作業について説明する前に、まずは経度と緯度について詳しく知っておくと良いでしょう。何故、経度や緯度は角度で表現されるのかご存知ですか?管理人は恥ずかしながら今まで知りもしなかったし、何故角度で表すのか疑問に思うこともありませんでした。やはり、何事にも「何故?」と疑問を持って検証するって大切ですね。下記の企業様のサイトが非常に分かりやすいです。
経度緯度とは?
緯度経度とは? | GIS用語集 | GIS用語集と使い方 | 株式会社パスコ
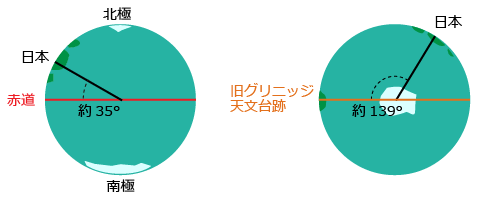
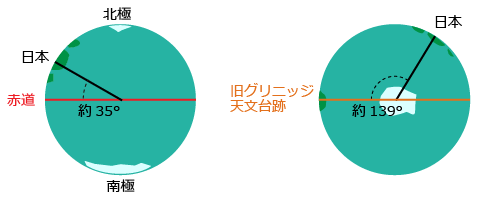
ざっくり説明すると、緯度は赤道と地球(球体)の中心を通る面を0度、北極・南極と地球の中心を通る面を90度とし、これらを基準にして対象となる場所が何度になるかということですね。経度は旧グリニッジ天文台跡(ロンドン)を通る南北の線、初子午線が基準になるようですね。簡単に日本を表してみました。

60進法と10進法
日本は角度の小数点以下を60進法で表します。何故なんでしょう・・・。Google APIに渡す値は10進法にしなければならいので、60進法に変換します。変換の計算式はF.Ko-Jiさんのブログが参考になります。
経度・緯度を60進法から10進法へ変換 – F.Ko-Jiの「一秒後は未来」
日本測地系と世界測地系
日本の携帯は日本測地系を基準にしているのに対し、Google APIは世界測地系を基準としています。日本測地系のまま、値を渡してしまうと国内で400mほどの誤差が生じてしまうようです。詳しくは下記サイトをご覧ください
日本測地系と世界測地系
GPSにとって400mは結構な誤差なので、これも変換する必要があります。三角関数を使用しない簡単な方法が下記サイトにて紹介されています。
02 DATUM 測地系の変換方法
各キャリアの違い
最後にキャリアの違いについて。これは、PHPプロ!さんのサイトに詳しい情報が載せられています。どのキャリアも特定のリンクにアクセスさせた後、GET値にてGPS情報を提供してくれるようです。auとDoCoMoは経度と緯度をそれぞれ「lat」「lon」で、softbankとWillcomは「pos」に「N**.**.**.**E*\**.**.**.**」形式で、返してくれるようです。
PHPプロ!TIPS+ 携帯電話でGPSデータを取得してみよう
まとめ
携帯電話のGPS機能とGoogle Map APIを組み合わせて、携帯画面に現在地点の地図を表示するまでの手順を下記にまとめます。
- 各キャリア別にGPS取得のリンクを表示させて、そのリンクにアクセスさせる。
- リンクにアクセスするとGET変数でGPS情報の値を取得できるので、経度、緯度の2つの情報をそれぞれ変数に格納する。
- 60進法を10進法に変換する。
- 日本測地系を世界測地系に変換する。
- 経度・緯度の情報をAPIキーと一緒に、Google Map APIに渡して、地図画像を表示する。(centerに経度・緯度情報を指定しますが、markerもcenterと同じ値を指定すればよいでしょう。)