Windows + Xampp環境にAkelosで簡易Blogを作ってみる(2)
Sun, Nov 23, 2008前回の「Windows + Xampp環境にAkelosで簡易Blogを作ってみる(1)」からの続きです。
この記事はAkelos公式サイトの解説動画を参考にしています。
1). 部品の共有化
エントリー内容を表示する部分を共有化します。新しくapp/views/blog/_post.tplファイルを作成し、app/views/blog/show.tplの下記のソースをコピー&ペーストしてください。
・_post.tpl
link_to($post->title, array('action'=>'show', 'id'=>$post->id)); ?>
textilize($post->body); ?>
{post.posted_at}link_to_edit($post); ?>
次にこの部品化された_post.tplをshow.tplとlisting.tplから呼び出します。app/views/blog/show.tplとapp/views/blog/liting.tplを下記のように書き直してください。
・show.tplのshowブロックを下記のように書き換え
render(array('partial'=>'post')); ?>
・liting.tplのcontentブロックを下記のように書き換え
_{The Akelos Blog}
{?posts} render(array('partial'=>'post', 'collection'=>$posts)); ?> {end}
ソースを書き直したら、ブラウザで今まで通り問題なく処理されていることを確認してください。
2). コメントテーブルを作成
コメント機能を実装するためにCommentモデルを作成します。下記のコマンドを実行してください。上手くいかない場合は最後に–forceを付けて実行してください。
php generate model Comment
次はapp/models/comment.phpとapp/models/post.phpにお互いの依存関係をソースに追加します。
・comment.php
・post.phpのfunction validate()の上に追加
validatesPresenceOf('title');
}
}
?>
次にapp/installers/comment_installer.phpを下記のように書き換えます。
createTable('comments', "
id,
body,
post_id
");
AK::import('post,comment');
$Post = new Post(1);
$Post->comment->create(array('body'=>"コメントをどうぞ。"));
$Post->save();
}
function down_1()
{
$this->dropTable('comments');
}
}
?>
installerファイルを作ったら、コマンドを入力してテーブルを作成します。
php migrate comment install
commentテーブルが作成され、レコードが1つ作成されていることが確認できると思います。このコメントをshowページに表示させるため、app/controllers/blog_controller.phpとapp/views/app/views/blog/show.tplにソースを追記します。
・blog_controller.phpのshowアクションのfind関数の引数にコメント情報を追加します。
function show()
{
$this->post =& $this->Post->find(@$this->params['id'], array('include'=>'comments'));
}
・show.tplのcontentブロックの最後に追加します。
_{Comments}
{loop post.comments}
{comment.body}
{end}
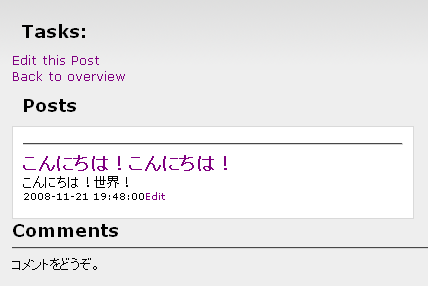
showページをリロードしてコメントが表示されていることを確認してください。

3). コメント欄を実装
app/views/blog/show.tplにコメント欄のソースを追加します。先ほどのコメントを表示するソースの後に追加します。
_{Add a comment}
form_tag(array('action'=>'comment', 'id'=>$post->id)); ?> text_area('comment','body'); ?>
submit_tag("Comment!"); ?> </fom>
app/controllers/blog_controller.phpに、commentアクションを追加します。
function comment()
{
$Post = $this->Post->find($this->params['id']);
$Post->comment->create($this->params['comment']);
$Post->save();
$this->flash['notice'] = $this->t('Your comment was successfully added');
$this->redirectTo(array('action'=>'show', 'id'=>$Post->id));
}
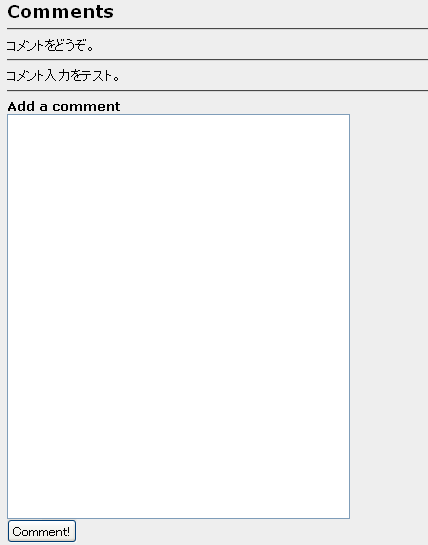
showページに入力欄が表示されます。コメントを入力して、正しく動作しているか確認してください。

次回に続きます。