Sat, Jul 5, 2008
今回は「/cake/dispatcher.php」を解析してます。(めちゃめちゃ手強そう…)
このファイルはbootstrap.phpでrequireされた後に、「app/webroot/index.php」で
インスタンス化され、dispatchメソッドにURLリクエスト変数を渡しています。
$Dispatcher = new Dispatcher();
$Dispatcher->dispatch($url);
で、dispatcher.phpでは引数の$url変数をプライベートメソッドで何かしています。
$params = array_merge($this->parseParams($url), $additionalParams);
parseParams()メソッドの動きを追ってみます。
すると今度はRouteクラスのparseメソッドに引き渡されました。
$Route = new Router();
include CONFIGS.'routes.php';
$params = $Route->parse ($from_url);
しつこく、Routeクラスが定義されている「cake/libs/router.php」を追ってみます。
これまた、複雑そうな処理がずらずら出てきてしまいました。
なんか、面倒になってきたので一旦この辺で区切ろうと思います。
ちなみに適当なファイルに下記のような処理をほどこしたところ…
$Route = new Router();
include CONFIGS.'routes.php';
$params = $Route->parse ('users/login/aaaa/bbbb/cccc/dddd?a=A&b=B');
pr($params); //結果出力
このような結果が返ってきました。
Array
(
[pass] => Array
(
[0] => aaaa
[1] => bbbb
[2] => cccc
[3] => dddd
)
[controller] => users
[action] => login
)
次回は、更につっこんで解析してみます。
Sat, Jul 5, 2008
今回はPearを使ってカレンダー表示ページを作成します。Pearとカレンダーパッケージについては以前にも参考にさせていただいたことのあるmukoさんのブログエントリーが分かりやすいです。コメントも含めて参考にさせていただきました。
creative@interactive ≫ CakePHPとカレンダー表示(2)
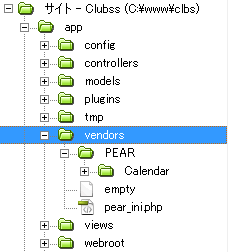
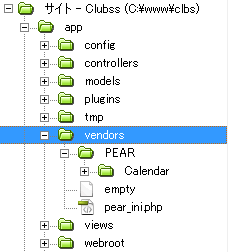
まずは下記のようにvendorフォルダにPEARとカレンダーパッケージを配置します。

・app/vendors/pear_ini.php
define('PEAR_PATH', dirname(__FILE__) . DS . 'PEAR');
ini_set('include_path', PEAR_PATH . PATH_SEPARATOR . ini_get('include_path'));
**・app/controllers/schedules_controller.php
vendor("pear_ini");
vendor("PEAR/Calendar/Month/Weekdays");
class SchedulesController extends AppController
{
var $name = 'Schedules';
var $uses = array('Schedule');
function index($year = null, $month = null)
{
//スケジュール読み込み
$this->set('schedules', $this->Schedule->findAll());
if($year == null || $month == null)
{
$Month = new Calendar_Month_Weekdays( date('Y'), date('m'), 0 );
$year = date('Y');
$month = date('m');
} else {
$Month = new Calendar_Month_Weekdays( $year, $month, 0 );
}
//PEARよりカレンダー情報を読み込み
$Month->build();
$this->set('month', $Month);
}
}
・app/views/schedules/index.thtml
- Test -
|
Sun
|
Mon
|
Tue
|
Wed
|
Thu
|
Fri
|
Sat
|
< ?php
while ($Day = $month->fetch()) {
if ($Day->isFirst()) {
echo "
n";
}
if ($Day->isEmpty()) {
echo "
|
| n";
} else {
echo "
" . $Day->thisDay() . "
| n";
}
if ($Day->isLast()) {
echo "
n";
}
}
?>
ここまでやれば下記のような感じでカレンダーページが表示されると思います。

Tue, Jul 1, 2008
前回までは主にDB周りの作業でしたが、今回はデザイン周りの作業を進めてみたいと思います。
CakePHPでは、「app/views/layouts」フォルダ内の「default.thtml」をアプリケーション全体のデザインテンプレートのように扱うことが出来ます。デザインを変更するということで当然CSSにも手を加えます。
このCSSレイアウトを構築するに当たってYEAR OF THE CAT STYLEさんの記事が大変参考になりました。
・スタイルシートによる崩れない 2カラム 3カラム・レイアウト
・app/vies/layouts/default.thtml
(ファイルが存在しない場合は、作成してください。)
< ! DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
< ?php echo $content_for_layout ?>
次はスタイルシートです。ちょっと長いですが、インデントされている箇所が変更されています。
・app/webroot/css/cake.generic.css
*{
margin:0;
padding:0;
}
body{
background:transparent url(/img/background.png) repeat scroll 50%;
color:#000000;
font-family:Verdana,arial,sans-serif,"ヒラギノ角ゴ Pro W3","MS ゴシック","Osaka";
font-size:12px;
margin:0 auto;
padding:0;
text-align:center;
width:100%;
}
/* General Style Info */
a{
color:#003d4c;
text-decoration:underline;
}
a:hover{
color:#003d4c;
text-decoration:none;
}
a img{
border:none;
}
h1, h2, h3, h4{
font-weight:normal;
}
h1{
color: #003d4c;
margin:0.3em 0;
font-size: 180%;
}
h2{
color:#c6c65b;
padding-top: 1em;
margin:0.3em 0;
font-size: 180%;
}
h3{
color:#c6c65b;
padding-top:2em;
font-size: 140%;
}
h4{
color:#c6c65b;
padding-top:0.5em;
font-weight:normal;
}
em {
font-size: 12px;
}
ul, li {
margin: 0 12px;
}
/* Layout */
#container{
background-color:#FFFFFF;
margin:0 auto;
padding:0;
font-size:12px;
text-align:left;
width:700px;
border-left:#E4E4E4 solid 6px;
border-right:#E4E4E4 solid 6px;
border-bottom:#E4E4E4 solid 6px;
}
#header{
margin:0 0 2px 10px;
}
#content{
width:700px;
}
#footer{
clear:both;
font-size:10px;
text-align:center;
color:#666666;
margin:15px 0;
padding:0;
}
/* tables */
table {
width: 100%;
border-top: 1px solid #ccc;
border-left: 1px solid #ccc;
border-bottom: 1px solid #ccc;
color:#333;
background-color: #fff;
clear:both;
padding: 0;
margin: 0 0 2em 0;
white-space: normal;
}
th {
background-color: #e2e2e2;
border-top: 1px solid #fff;
border-left: 1px solid #fff;
border-right: 1px solid #003d4c;
border-bottom: 1px solid #003d4c;
text-align: center;
padding:1px 4px;
}
table tr td {
border-right: 1px solid #ddd;
padding:4px 4px;
vertical-align:top;
text-align: center;
}
table tr.altRow td {
background: #f4f4f4;
}
table td.actions {
white-space: nowrap;
}
#cakeSqlLog td {
text-align: left;
padding: 4px 8px;
background: #fff;
border-bottom: 2px solid #ccc;
}
/* scaffold show */
div.related {
clear:both;
display:block;
}
dl {
line-height:2em;
margin:0em 1em;
float:left;
width: 400px;
}
dt {
font-weight: bold;
vertical-align:top;
}
dd {
margin-left:10em;
margin-top:-2em;
vertical-align:top;
}
/* notices and errors */
#flashMessage, .error, .error_message {
color:#900;
font-size: 16px;
background-color: #fff;
margin: 8px 0px;
font-weight: bold;
}
.error_message {
clear: both;
}
.error em {
font-size: 18px;
color: #003d4c;
}
.notice {
color: #656565;
font-size: 14px;
background-color: #f4f4f4;
padding: 0.5em;
margin: 1em 0;
display:block;
}
.tip {
color: #656565;
background-color: #ddd;
}
/* forms */
form {
margin-top: 2em;
}
form div{
vertical-align: text-top;
margin-left: 1em;
margin-bottom:2em;
}
form div.date{
margin-left: 0em;
}
label {
display: block;
width: 140px;
font-size: 14px;
padding-right: 20px;
}
input[type=checkbox] {
float: left;
clear: left;
margin: 2px 6px 7px 2px;
}
input, textarea {
clear: both;
display:block;
font-size: 14px;
font-family: inherit;
}
select {
clear: both;
vertical-align: text-bottom;
font-size: 14px;
font-family: inherit;
}
option {
font-size: 14px;
font-family: inherit;
padding: 0 0.3em;
}
input[type=submit] {
display: inline;
vertical-align: bottom;
}
div.required {
clear: both;
color:#222;
font-weight:bold;
}
div.optional {
clear: both;
color:#555;
}
div.submit {
clear: both;
margin-top: 40px;
margin-left: 140px;
}
/* action links */
ul.actions {
float: left;
margin-left:20px;
width: 200px;
}
ul.actions li {
margin-top: 4px;
}
pre {
padding: 1em;
}
コントローラーは$scaffoldを消して下記のように書き換えます。
・app/controllers/schedules_controller.php
< ?php
class SchedulesController extends AppController
{
var $name = 'Schedules';
function index(){
}
}
?>
schedulesフォルダ、index.thtmlファイルを作成してください。
・app/views/schedules/index.thtml
- Test -
This is View Test!
ついでに「routes.php」も書き換えて、schedules/index.thtmlを最初にアクセスするページに設定しておきます。
コメント行を除く3行のうちの一番上の行を下記のように書き換えてください。
・app/config/routes.php
$Route->connect ('/', array('controller'=>'schedules', 'action'=>'index'));
ここまで出来たら「http://localhost/」にアクセスしてみます。
下記のような画面が表示され、デザイン・レイアウトが変更されていることを確認できると思います。