カレンダーページを作成(CakePHP修行 #6)
Sat, Jul 5, 2008今回はPearを使ってカレンダー表示ページを作成します。Pearとカレンダーパッケージについては以前にも参考にさせていただいたことのあるmukoさんのブログエントリーが分かりやすいです。コメントも含めて参考にさせていただきました。
creative@interactive ≫ CakePHPとカレンダー表示(2)
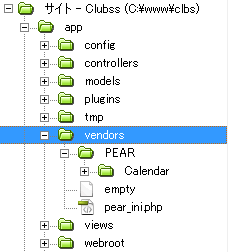
まずは下記のようにvendorフォルダにPEARとカレンダーパッケージを配置します。

・app/vendors/pear_ini.php
define('PEAR_PATH', dirname(__FILE__) . DS . 'PEAR');
ini_set('include_path', PEAR_PATH . PATH_SEPARATOR . ini_get('include_path'));
**・app/controllers/schedules_controller.php
vendor("pear_ini");
vendor("PEAR/Calendar/Month/Weekdays");
class SchedulesController extends AppController
{
var $name = 'Schedules';
var $uses = array('Schedule');
function index($year = null, $month = null)
{
//スケジュール読み込み
$this->set('schedules', $this->Schedule->findAll());
if($year == null || $month == null)
{
$Month = new Calendar_Month_Weekdays( date('Y'), date('m'), 0 );
$year = date('Y');
$month = date('m');
} else {
$Month = new Calendar_Month_Weekdays( $year, $month, 0 );
}
//PEARよりカレンダー情報を読み込み
$Month->build();
$this->set('month', $Month);
}
}
・app/views/schedules/index.thtml
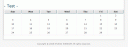
- Test -
< ?php while ($Day = $month->fetch()) { if ($Day->isFirst()) { echo " Sun Mon Tue Wed Thu Fri Sat n"; } if ($Day->isEmpty()) { echo " n"; } } ?>n"; } else { echo " " . $Day->thisDay() . " n"; } if ($Day->isLast()) { echo "
ここまでやれば下記のような感じでカレンダーページが表示されると思います。