Sun, Feb 15, 2015
現在、PhantomJS2.0の環境でのCasperJSを動かそうとすると、CasperJSが対応していないため次のようなエラーが表示されます。
$ casperjs --version
CasperJS needs PhantomJS v1.x
/usr/local/Cellar/casperjs/1.1-beta3/libexec/bin/bootstrap.js:91 in __die
解決策を探したところ、原因となっているbootstrap.jsを修正したものをGitHub上にあげてくれている人がいたので、それを適用してみました。
bootstrap.jsのバックアップ
まずは、オリジナルのbootstrap.jsのバックアップを取っておきます。
$ cd /usr/local/Cellar/casperjs/1.1-beta3/libexec/bin/
$ sudo mv bootstrap.js bootstrap.js.org
※/usr/local/Cellar/…パス部分は、casperjsのインストール方法によって異なります。
PhantomJS 2.0用にfixしたbootstrap.jsファイルを取得
CasperJS bootstrap / Phantomjs 2.0 fix
$ sudo wget https://gist.githubusercontent.com/rdpanek/867fc40e68c3160739e1/raw/b785bdf1322b0265a30283fb2f4df460b823f1b2/bootstrap.js
$ sudo chmod +x bootstrap.js
動かしてみると、「バグがあっても公式に安定版がリリースされるまで、サポートはされないよ」といった旨の警告が表示されますが、簡単な処理を試したところ、正常に動作している事が確認出来ました。
#バージョンの確認
$ casperjs --version
Warning PhantomJS v2.0 not yet released. There will not be any official support for any bugs until stable version is released!
1.1.0-beta3
#http://docs.casperjs.org/en/latest/quickstart.html のsample.jsを使って動作確認
$ casperjs sample.js
Warning PhantomJS v2.0 not yet released. There will not be any official support for any bugs until stable version is released!
CasperJS, a navigation scripting and testing utility for PhantomJS and SlimerJS
PhantomJS | PhantomJS
Fri, Sep 13, 2013
先週の9/7(土)~9/8(日)に、フロントエンドエンジニアの人達に声を掛けて伊東で温泉合宿をしてきました。
場所は、IT合宿でも有名な 山喜旅館さんです。

静岡から脱藩した人の頭がちょこっとだけ入ってしまいました。STOP THE 脱藩!脱藩は犯罪です!!!
旅館の中に入ると、申し込みフォームで適当に入力した団体名が、こんな感じで具現化されていました。

部屋からの景色。海がすぐ目の前。ちなみに左下の建物はステーキ・ガストです。

今回の参加者さんの中に、「海が近いと助かります。釣り的な意味で」というお二人が居て、どうせにわかだろうと思っていたら、ガチ勢の人達でした(;´Д`) どす黒く焼けた腕も撮らせてもらえばよかった。。。

ソーダガツオ!

みんな揃ったところで、真面目に開発合宿をスタート。やはり、マック率が高い。

ビールを飲みながら、真面目に開発。

旅館での夕飯。これにご飯(おかわりし放題)と味噌汁がついて6300円なので、超お得です(*´∀`)
同様に朝食も付きますし、わりと近くにスーパーAOKIとローソンもあります。

寝間着の意識が高すぎる2人が居たので撮らせてもらいました。寝ても覚めてもWEBの事しか頭に無いぜという露骨なアピール。意識高スギィいぃぃぃ。

ちなみに旅館の1階には、このようなカフェテラス的なスペースが。

なんと、宿泊者であれば珈琲がセルフサービスで飲めてしまいます。料金は掛かりません。休憩中に下に降りてきて一服するのに調度良いですね。ただでさえ、研修プランで安いのにこれも凄くありがたい。

ちなみにお品書きが置いてあって、地魚料理や地酒をここでオーダーできるようです。

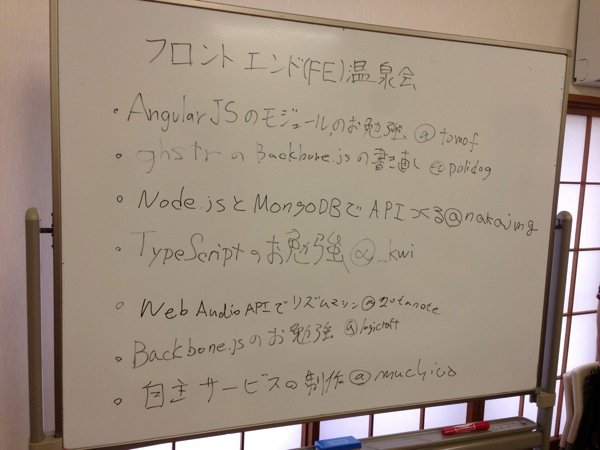
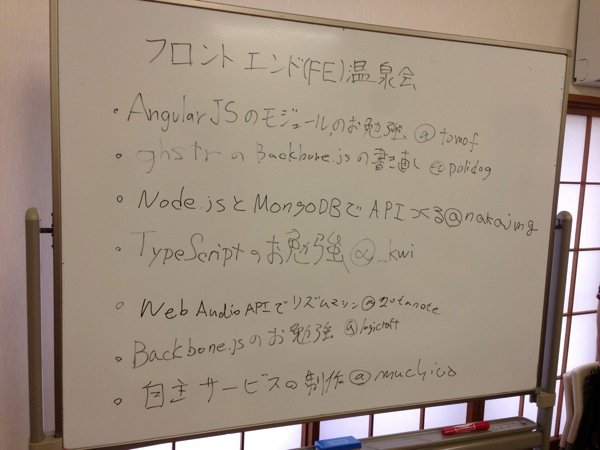
そして2日目は研修室を借りて、各自それぞれ取り組む事をホワイトボードに記述して、開発スタート。
フロントエンドっぽい単語がずらっと並んで嬉しい限り(*´∀`)
ちなみにお一人だけ2日目からの参加だったんですが、1,000円払えばOKとのことで、ここで合流しました。

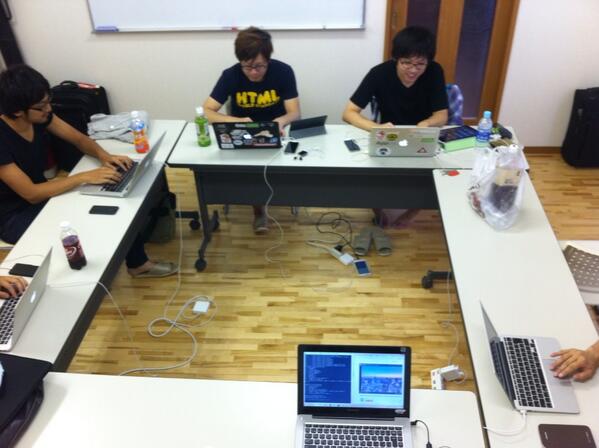
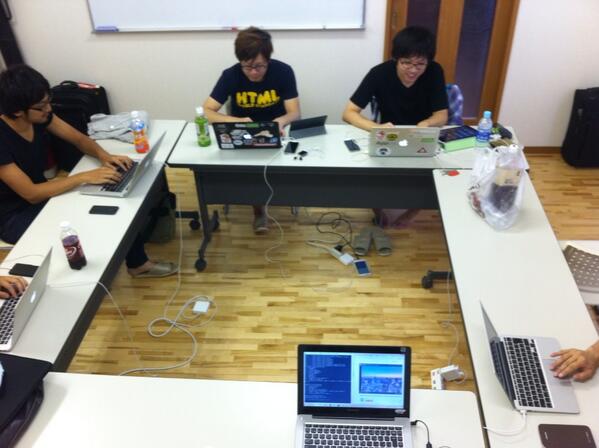
研修室はこのような感じ。ホワイトボードも4面の壁に常備されています。

旅館から徒歩3分程の場所に魚楽亭で2日目の昼食。これは日替わりのカンパチ!凄くジューシー。

こちらは金目鯛!どちらも新鮮でめっちゃ美味しかったです。この後戻って3時まで続けて終了しました。

噂通りの素晴らしい宿でした。従業員の方の対応も親切で、清掃や手入れが隅々まで行き渡っているようで、建物は古いのに清潔感が感じられる宿でした。(ちょっと千と千尋っぽいかも)
参加者の皆さんにも満足していただけたようで、次回は1日目にもっと早くきて(チェックインも有料で早くすることが可能)、2日目は観光したいとか言うてる人が居ました。ちなみにこの写真の右奥は、干物屋さんなのでお土産に最適。

参加者の皆さん、お疲れ様でした!次回も集まってフロントエンド開発しましょう。ありがとうございました!
Sun, Mar 24, 2013
前回に引き続き、先週の3/16(土)に地元静岡で行われたWEB系の勉強会、Talknote Vol.7の3つ目のセッションの記事になります。2つ目のセッション飛ばしてしまって心苦しいのですが、狭間さんにFireworksの特徴の説明とそれを使ったアイコン作成講座をしていただきました。それを説明するには、頂いた資料を貼りまくらないと伝わらないので…申し訳ないのですが割愛させていただきました。
このセッションの岡田さんと2つ目のセッションの狭間さんは、神戸のWEB制作会社株式会社ふわっとの方で、また狭間さんは今月「よくわかるFireworksの教科書」を共著で出されています。また、岡田さんは「デジクリ:おかだの光学部トーク」という活動もされているそうです。
では、3つ目のセッションの内容の紹介へ。
写真素材
サイトで使用する写真素材について、こういった素材を収集する場合、以下の様なケースが考えられる。
- クライアントから支給される
- ストックフォト・素材集
- カメラマンさんに依頼
- クライアントの担当者さんが撮影
- 自分で撮影
自分はカメラマンでは無い、無いけどこの業界だと自分が撮影を担当しなければいけない、というケースがあるかもしれない。そんな時のために気をつけておくべきポイントを教えていただきました。
1~8のポイントにまとめて、順に説明していただきました。
1).余計なものをどけておく
- 真面目に働く社員の写真 → 背景の中央にティッシュ箱が…
- 子供のモデル → 背景のマットがめくれている
- クリニックの外観 → 院長「駐車場案内の看板要らない」
失敗写真の修正に時間を使わない!
最後の例であれば、様々なケースを想定して最初から「看板が有り」「看板無し」の両方のバージョンを撮っておく。
2).同じ位置からでも、沢山写真を撮っておく
そうすることで後で楽が出来る!?
例えばPhotoshopの機能を使えば、同じ位置から撮影撮影した何枚もの写真から、移動物を手間を掛けずに綺麗に消すことが出来る。
ただし、Photoshop Elementsなどにはこの機能は入っていないとのこと 。
取材で外観を撮影する時に重宝する!人の行き来が多い場所で、車や人が居なくなるのを待つ必要が無い!
この機能を説明した動画がYoutubeに上がってないかなーと思って探してみたら、まさかの岡田さんご本人がアップした動画が!
Photoshop使い必見のテクニックではないでしょうか。
3).先を読みながら撮る
- プロと素人の違い
- 素人「あ、いいな!」パシャッ
- プロ「次はおそらくこういう表情をする、こういう仕草をする」
- Tさんは撮られ慣れているので非常に撮りやすい。「ここで撮ってくれと言わんばかりにピタッとポーズを止めてくれる」、Yさんは常に動いているので撮るのが難しい。
- 被写体の身だしなみをチェックする
- ネクタイが曲がっていないか?
- 髪の毛が目に掛かっていないか?
- 髪の毛が跳ねていないか?
- 撮影取材の日が決まったら、現場の人に確実に伝わっているか注意する
- 日程を窓口の担当さんに伝えたが現場にその情報が伝わっていなかった
- →「知っていれば美容院に行ってきたのに!」「良い服を着てきたのに!」→「自分は撮らないでください!」
- 制服
- 1のクリニックの看板の例と同じで色んなバージョンを想定しておく。これも先読みの一つ。
- 綺麗なスタッフさんを撮影、写り具合も笑顔も申し分なし!
4).イメージ用の撮影なのか、説明用の撮影なのかを明確に
- 洋服なら柄や生地が明確に伝わるように。
- 裏を写していないのはNG。お客さんは裏のデザインも気にする。あなたは知っているけど、サイト訪問するお客さんが知っているわけではない。
5).素材の場合、完璧な構図はNG
- 構図もバッチリですごく良い写真なんだけど、素材としては使えない…
- 横長で使いたかったんだけど…
- 文字を入れたいんだけど…
- 比率が…
- 引きで撮ってもらえると使いやすいです。→後で様々な用途で使える融通の効く写真を!
- カラーバック(背景生地)だけを最初に撮っておく
- 被写体が予想以上に大きく、背景生地などからはみ出してしまう、といったことがある。
6).RAWで撮る
7).ホワイトバランスを合わせよう
- 光源によって、被写体が真っ赤になってしまったり…。
- ホワイトバランスを「ここ」に合わせる→その部分は綺麗に→ただし、背景は青くなることも。その場でJPEGとして撮るなら有用。
- ホワイトバランスとは、「そこは白だよ」と教えること
- デジカメのスペック表にホワイトバランスの項目があり、「プリセット」「マニュアル」等が記載されている。「マニュアル」であれば、好みに合わせた調整が可能。
8). 避けたい失敗構図
- 水平、垂直をキッチリ!傾かないように!下記のような事にならないように。
- 海を撮影した際に水平線が真っ直ぐじゃない…
- 微妙に被写体が傾いているような…
- 日の丸構図を避ける
- 被写体をど真ん中に配置してしまうのは避けよう。
- 三点構図に合わせ、やや左に。
- 首切り
- 背景の水平線が被写体の首を横切っている。→NG!
- 自分がすこしかがんで、角度を変えたりするだけでOK!
- 「首」が切れるようなトリミングをしない
- 「首」とは手首、足首も含む。
- 広告業界ではタブーとされている。
- フルショット、ニーショット(膝上)、ウエストショット(腰上)、バストショット、アップショットのどれかを意識しよう。
あまり写真に関心のない自分にも、「なるほど」と思える内容でした。仕事に限らず普段スマートフォンで写真を撮る場合にも活用できそうなポイントがいくつかあるので、この辺りの配慮が自然に出来るようになると良いですね。