SenchaTouch入門
Tue, Sep 28, 2010CSS NITE IN SHIZUOKAでLTしたSenchaTouchについてなんですが、LTに用いたソースが0.9.3用だったのですが、現在の0.9.5のバージョンでは動かない事が判明 orz。なので、補足として0.9.5用にブログに残しておくことにしました。

Sencha Touch とは
- iPhone、アンドロイド向けサイトを作成するためのjavaScriptライブラリ
- javaScriptの値を調整するようにプログラムを組むだけで、iPhoneアプリで見かけるようなエレガントで一貫したデザインのUIが簡単に作成可能。
まぁ、百聞は一見にしかず。下のデモページをスマートフォン、PCの場合はChromeかSafariでご確認ください。
かちびと.netさんも紹介されています。
iPhone等のWebアプリをHTML5で構築する為のフレームワーク・Sencha Touchを触ってみた – かちびと.net
SenchaTouchの導入
所定の場所にダウンロード後、解凍してください。
フォルダの中にSenchaTouchを動かすうえで最低限必要なファイルとフォルダは下記のとおりです。
- ext-touch.js
- resourcesフォルダとその中身
これを使って、リストがスライドして次々とページ遷移する簡単なページを作ってみました。
作成するファイルは以下の2つ。
- index.html
- index.js
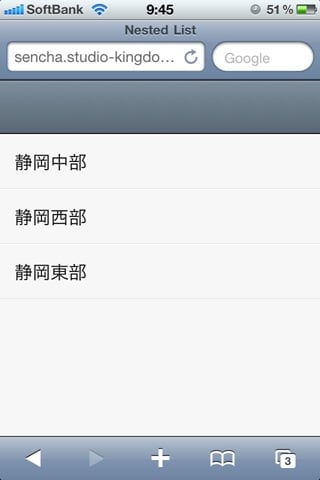
完成イメージは次のとおりです。

それでは順番に見ていきます。
index.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Nested List</title>
<link rel="stylesheet" href="../../resources/css/ext-touch.css" type="text/css">
<script type="text/javascript" src="../../ext-touch.js"></script>
<script type="text/javascript" src="index.js"></script>
</head>
<body></body>
</html>
重要な部分は6行目~8行目。
6行目でresourcesフォルダ内のcss/ext-touch.cssを
7行目でext-touch.jsを
8行目でindex.jsをそれぞれ読み込みます。
パスは環境に合わせて変更してください。
また、この例では
タグ内には何も書きません。index.js
Ext.setup({
onReady: function(){
var data = {
text: 'トップ',
items: [{
text: '静岡中部',
items: [{
text: '静岡市',
items: [{
text: '葵区',
leaf: true
},{
text: '駿河区',
leaf: true
},{
text: '清水区',
leaf: true
}]
},{
text: '焼津',
leaf: true
}]
},{
text: '静岡西部',
items: [{
text: '浜松',
leaf: true
},{
text: '掛川',
leaf: true
}]
},{
text: '静岡東部',
items: [{
text: '沼津',
leaf: true
},{
text: '伊豆',
leaf: true
},{
text: '三島',
leaf: true
}]
}]
};
Ext.regModel('ListItem', {
fields: [{name: 'text', type: 'string'}]
});
var store = new Ext.data.TreeStore({
model: 'ListItem',
root: data,
proxy: {
type: 'ajax',
reader: {
type: 'tree',
root: 'items'
}
}
});
var nestedList = new Ext.NestedList({
fullscreen: true,
title: '静岡県',
displayField: 'text',
store: store
});
}
});
index.jsの中身はほとんどがjsonになっています。各項目に値を指定することで、ページ構成がデザインされます。SenchaTouchではこのjsonを上手く使いこなすことが重要になってきます。 とりあえず、これで完成となります。実際のサイトは下記URL先をご確認ください。
http://sencha-demo.studio-kingdom.com/
また、0.9.3に比べて0.9.5では色々と複雑になっていますので、それについて少し載せておきます。
- 47~48行目では、リストに表示するjsonデータについて、モデル指定を行っています。これはデータベースで言う「カラム名」と「型」といったところでしょうか。jsonデータを使うにはこのモデル指定が必須になったのかもしれません。
- 51~61行目はjsonデータを入力データとして各コンポーネントで扱えるようにしているようです。modelは上記のモデル指定、rootはjsonデータのオブジェクト名と思われますが、proxyの意味がいまいち分かりません…。
本格的に作る場合にはAPIを熟読する必要がありますね。英語ですが(^-^;)
Sencha Touch API Documentation
また、肝となるjsonについてですが、自分はこの本で習いました。10日で覚えるシリーズは根本から丁寧に説明してくれる良書が結構あったりしておススメです。