DreamWeaverのRuby on Rails拡張機能「RubyWeaver」
Thu, Sep 20, 2007
今日はDreamWeaverでRuby及びRailsの開発を可能にする拡張機能の紹介です。RubyやRailの開発をする方はRadRailsだったりEmacsだったりしそうですが…。まぁ、それでもView(rhtml)を作るにはやはりDreamWeaverはかなり便利だと思いますので。

まずはrubyweaverのサイトからrubyweaver.mxpをダウンロードします。

ダウンロードしたrubyweaver.mxpを実行します。

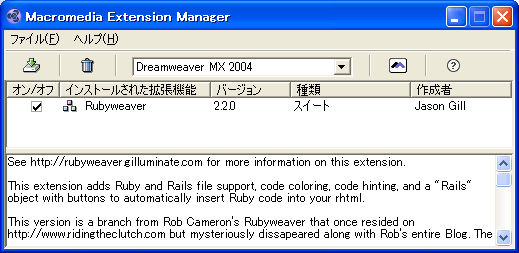
ExtensionManagerが起動して、RubyWeaverがインストールされます。

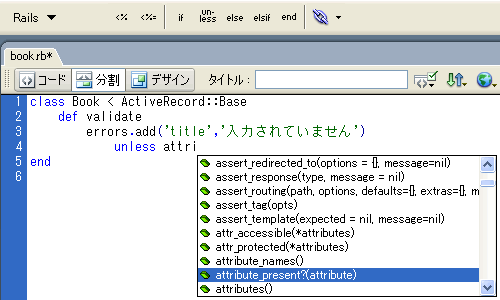
ご覧のとおり、RubyやRailsの補完機能が表示されるようになります。もちろん、rhtmlの編集時にはDreamWeaverのデザイン画面が有効になります。
※注意点として、ファイルを開く際にファイルの種類の欄が文字化けします。管理人の例ですと
「C:Documents and Settings(ユーザー名)Application DataMacromediaDreamweaver MX 2004Configuration」のフォルダ内の「Extensions.txt」を修正すれば解決します。同フォルダ内の「Extensions.tbk」がExtensions.txtのデフォルトバックアップのようなので、参考にすると良いと思います。

