WordPressのエディタがdivタグをpタグに変えてしまう問題
Mon, Dec 17, 2007amazletを使用していたところ、出力したHTMLレイアウトが崩れたり崩れなかったりといった現象が発生してしまいました。おかしいなぁと思いつつソースを確認してみたら、
タグに変わっていました。
ネットで原因を調査したところ、どうやらWordpressのビジュアルエディタが勝手に変換してしまうらしい。なぜ、そういう仕様なのかは謎。解決方法がWordPress Japanのフォーラムに投稿されていました。
wp-incluede/js/tinymce/tiny_mce_config.php の
24行目あたり・・
Code:
$valid_elements = ‘p/-div[*],-strong/-b[*],-em/-i[*],-font[*],-ul[*],-ol[*],-li[*],*[*]’;
を下記のように変更
Code:
$valid_elements = ‘p[*],-div[*],-strong/-b[*],-em/-i[*],-font[*],-ul[*],-ol[*],-li[*],*[*]’;
この変更で、解決されました。
CakePHPでカレンダーアプリ作成に挑戦(3)
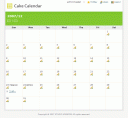
Fri, Dec 14, 2007久々の「CakePHPでカレンダーアプリ作成に挑戦」シリーズ。Blogのほうはサボってましたが、開発のほうは着々とすすめていました。現状でこんな感じです。
素材は相変わらずfamfamfamさんに頼りっぱなし。まがりなりにも、素材屋を名乗っているのに何てザマだ(-_-;)
まぁそれは置いといて、ここまでのCakePHPの勉強過程は下記のとおり。
- 兎にも角にも、やっぱり動かさなきゃってことで「付録 A. Cake ブログチュートリアル」を試す。
- ブログが一通り動いてCakePHPが何とな~くわかったら、公式マニュアルを一通り読む。
- CakePHPのフォーラムに登録!CakePHP 入門スレッドもブックマーク!質問のレスも早かった!shunさん、ありがとうございましたm(_ _)m。
- CakePHPをやり始めるといろいろなことにつまづきますが、それらを見事にまとめているTips。駆け出しのCakePHP職人にとって、かなり参考になると思います。
- そこそこ分かってきたところで、百式さんのCakePHP修行を通して読んでみる。めちゃくちゃ参考になります。余談ですが、アドバイスしている青い鳥さんが自分より年下で泣けた。なんか、もうCakePHP極めてないですか?(TдT)
- あと、本はやっぱり買わないとね。
<div class="amazlet-powered-date" style="font-size:7pt;margin-top:5px;font-family:verdana;line-height:120%">
posted with <a href="http://www.amazlet.com/browse/ASIN/4839924317/studiokingdom-22/ref=nosim/" title="CakePHPガイドブック" target="_blank">amazlet</a> at 08.09.20
</div>
</div>
<div class="amazlet-detail">
安藤 祐介 新原 雅司 堂園 俊郎 <br />毎日コミュニケーションズ <br />売り上げランキング: 29591
</div>
<div class="amazlet-review" style="margin-top:10px; margin-bottom:10px">
<div class="amazlet-review-average" style="margin-bottom:5px">
おすすめ度の平均: <img src="http://images-jp.amazon.com/images/G/09/x-locale/common/customer-reviews/stars-4-0.gif" alt="4.0" />
</div>
<p>
<img src="http://images-jp.amazon.com/images/G/09/x-locale/common/customer-reviews/stars-5-0.gif" alt="5" /> わかりやすい<br /><img src="http://images-jp.amazon.com/images/G/09/x-locale/common/customer-reviews/stars-2-0.gif" alt="2" /> Windows環境前提<br /><img src="http://images-jp.amazon.com/images/G/09/x-locale/common/customer-reviews/stars-4-0.gif" alt="4" /> 初めてのcakphpにはOK<br /><img src="http://images-jp.amazon.com/images/G/09/x-locale/common/customer-reviews/stars-4-0.gif" alt="4" /> わかりやすい!<br /><img src="http://images-jp.amazon.com/images/G/09/x-locale/common/customer-reviews/stars-4-0.gif" alt="4" /> もう一歩!</div>
<div class="amazlet-link" style="margin-top: 5px">
<a href="http://www.amazon.co.jp/exec/obidos/ASIN/4839924317/studiokingdom-22/ref=nosim/" name="amazletlink" target="_blank">Amazon.co.jp で詳細を見る</a>
</div></div>
<div class="amazlet-footer" style="clear: left">
</div></div>
<p>
今後の目標としてはこれをもう少し改良して、友達や会社の人とのイベント共有アプリに出来ないかなと思ってます。今のところ考えている改良案は下記のような感じ。
</p>
<ul>
<li>
幹事や代表者がイベントを登録すると、イベント毎にメンバーが参加・不参加を選択することが出来るようになる。
</li>
<li>
イベントが登録されると、そのイベントに対してメンバーがコメントを投稿できるようになる。
</li>
<li>
トップページに、メンバーのボヤキ的掲示板のようなものを設置。
</li>
<li>
メンバー別プロフィールページ。
</li>
<li>
携帯に対応。
</li>
</ul>
<p>
一番、大変なのは「携帯に対応」なんだろうなぁ。地道に進めていこうと思います。
</p>
FireWorksでストライプ背景を作成する方法
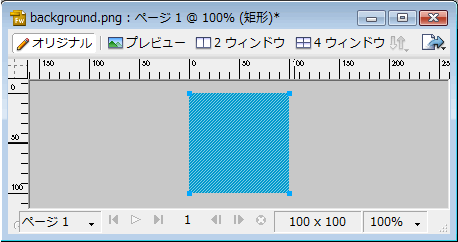
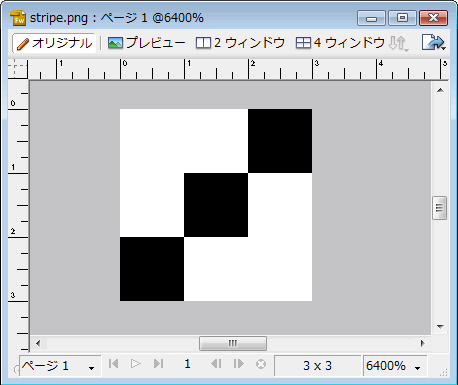
Sat, Dec 8, 20071.まずは鉛筆ツールで下のように斜めに1ピクセルのドットを打ち込み、これを保存します。

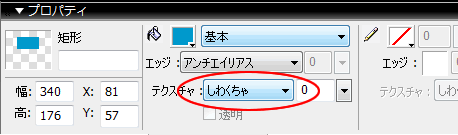
- 矩形ツールで作成した適当なオブジェクトを選択し、プロパティのテクスチャを選択。

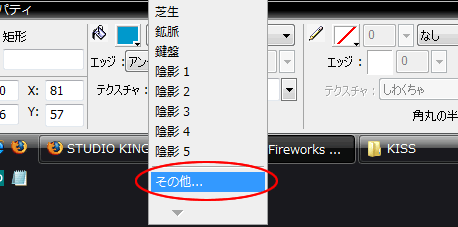
- テクスチャ欄の一番下「その他」を選択。参照ウインドウが表示されるので「1」で保存したファイルを選択。

4.選択していたオブジェクトがストライプな描画に変更されたことが確認できるはずです。