Fri, Mar 22, 2013
遅くなりましたが、先週の3/16(土)に地元静岡で行われたWEB系の勉強会、Talknote Vol.7に参加したのでその内容についての記事です。
1つ目はコトトイ・ファクトリー藤田 拓さんの「2013年、これからのWeb戦略」です。Webプロデューサー、ディレクター的な話かと思いきや、WEBの歴史+未来のまるで大学の面白い講義のような内容で非常に楽しめました。また、自分が個人的に見聞きしてメモしたものを思い出しながら、頂いた資料を参考に噛み砕いたりアレンジしている部分があります。そのため、藤田さんの内容と違う部分があるかもしれないので、その点はご了承ください。
これからのWeb戦略
愚者は経験に学び、賢者は歴史に学ぶ (オットー・フォン・ビスマルク)
WEB以前
 (ロゼッタ・ストーン – Wikipedia)
(ロゼッタ・ストーン – Wikipedia)
ロゼッタ・ストーン、パピルス、ラスコーの洞窟画など、太古の時代から情報の共有をしたいという欲求は存在していた。また、15世紀の発明である活版印刷は、情報の共有という意味で非常に大きな役割を世界にもたらした。
- コピーしやすいものはミーム(遺伝子)に好かれる
- 情報は、コピーされやすく、長く保存出来るものほど強い。
- イミダス、現代用語はWikipediaや類似のWEBサービスに駆逐され、少し前にCDをMP3が打ち負かしたと思ったら、今はMP3よりiTnues(もしくは他のクラウドサービスやストレージ)という状態になっている。
WEB(現在)
これらを踏まえると、「WEB」は最強!
- ティム・バーナーズ=リー
- WEB、HTMLの生みの親
- W3Cの設立者
インターネットの利用者は今や79%(総務相の資料)、メディアへの接触時間は、PCと携帯が増えてきていて特に20代が多い。70代でも40%ものユーザーがいる。また、パソコンの前でWEBをしていたが、最近ではスマートフォンとタブレットでWEBをしている。
- ビジネスから日常まで
- Anywhere anytime anybody anything(いつでも、どこでも、だれでも、なんでも)
- そんなWEBをどう使うのか?
戦略(これから)
「ソーシャルすれば、何とかなるんじゃない?」はNG。WEBを立ち上げた後、どうしていくのかが非常に重要。WEB関連の資源は、「いつでも、どこでも、だれでも、なんでも」が大事。
また余計な情報は排除されるべきである。「Googleパンダアップデート」によって下記のような状況の見直しが行われた。以前は…、
- 被リンク数が多ければ、多いほどよい
- 古いドメインほど、価値がある
- 結果、古いドメインを取得した多くのサテライトサイト作られた→明らかなスパム行為
- Google「コンテンツをちゃんと作りなさい」→余計な情報を増やすサイトは排除
コンテンツ配信側がアクセスしてくる人のデータを有効活用
- どのように皿が取られているか?
- どの時間にどのネタが人気があるのか?
- →データを元に、こういうプロフィールの人はこういうものが好みだろう→状況に応じた対応。
現状のWEBでは、 サイト訪問者が見るものは基本的に常に同じもの。
顧客経験価値
お客さんに合わせたサービスが求められている。
スターバックスでは、
- 開店前に周りを歩いてみて、お店がそこに建ったらどう見えるかなどを徹底して下調べする。
- お客さんの顔とその注文を覚えておき、次回以降の参考とする。
WEBにもこういったサービスが求められている。
これは、「Customer Experience Management」と言われ、海外では既にバズワード化(?)していて、日本はこれからかもしれない。Amazonは昔から、「あなたへのお勧め」として、こういったことをして気持ち悪がられていたが、最近では慣れてきてしまっている。
この機能を備えたCMSの登場(年齢、性別、ユーザーのトラッキングによって内容が自動的に変化)
コンテンツ配信側がマシンにデータの再利用をできるようにする
有効活用できるサイト→再利用・加工ができるサイト
schema.org (日本語訳サイト)
何てことはないサイトのように見えるが非常に重要な情報を公開している…
スキーマとは、ウェブマスターがページをマークアップすることによって大手検索プロバイダーに認識されやすくなるHTMLタグです。 Bing、Google、Yahoo! などの検索エンジンサイトはこのマークアップを通してより質の高い検索結果を出すことができ、またユーザは探したいページを簡単に見つけられるようになります。(schema.org 日本語訳サイト)

Google検索の結果一覧で表示される情報 (頂いた資料を元に個人的に調べてみました)
- elle レシピ 塩麹 – Google 検索
- 検索結果一覧に3:27という動画時間の表示
- meta itemprop=”duration” content=“PT3M27S”の3Mが分、27Sが27秒を表している?
- 卵焼き – Google 検索
- 検索結果一覧に調理時間10分 – 145kcalの表示
- typeof=“amy:Recipe”、property=“amy:duration”、property=”amf:nutrition”という情報をクローラーが読み込んでいる?
- イベント情報 ライブ コンサート 東京 – Google 検索
- 検索結果一覧に、「日時 – タイトル – 場所」の情報が表示
- SPANタグのclass名、stdateやlocationから?これはよくわかりませんでした…。
「コンテンツ配信側がサイトにアクセスする人のデータを有効活用する」
↓↑
「コンテンツ配信側が マシンにデータの再利用を出来るようにする」
そして…、「機械学習」
ゲームを脳だけでコントールするが、ゲームを始める前に個人個人の脳波パターンを機械に学習しておくことで、より正確にプレイヤーがコントール出来るようにする。
(この記事を書いた日に偶然にも静岡で機械学習の本の読書会をしないか?という提案が(笑))
Drew Conway John Myles White
オライリージャパン
売り上げランキング: 6,078
-
DeNAは、マシンラーニング(機械学習)の知識、技術のある人を積極的に採用している(?)
-
昔は全てをコンピュータにやらせようとしたが失敗→最近はちゃんと機械にも学習させようという流れ
-
機械学習はマシンにパータンを与え、そのパターンを学習させること
-
機械は経験に学び、人は機械に経験のためのデータを与える
-
最近の顔認識はこれに基づき、また最近では(機械の)バッターがボールを打てるようになった。
そして、この機械学習と膨大なデータが組み合わさると一体どんな事が起こるのか…、圧巻は4:00程から。。。
全く違う人達が撮影したフリッカーの写真を繋ぎあわせて、シームレスなノートルダム寺院の3Dグラフィックスを構築。写真を撮影した人の場所や角度を推測している。 更にこれからデータの出処は増えていく→「ウェアラブル・コンピューター(身につけることが出来るコンピューター)」ただし、ウェアラブルの概念は全然新しくなく、2000年にも「ウェアラブルコンピューター」に関する資料は存在していた。
実は情報と情報、マシンととマシン、人と人、だけでなくマシンと人の情報のやりとりをシームレスにおこなえるようにするのが目標
ティム・バーナーズ=リーは、最初からこのことを考えていた。
そもそもデータとは何でしょう。文書とデータの違いは何でしょう 文書は読み物です。内容を読めるし、リンクを辿ることもできますが、それだけです。一方、データの場合、様々な事が出来ます。(中略)ハンスはこのプレゼンテーションより様々な国々に対して、異なる色で表現し、彼は、所得水準を一方の軸で表し、もう片方を幼児死亡率とし、時の経過をアニメーションで示しました。彼はこれらの人々が発展途上諸国の経済に対して持っていた思い込みをプレゼンテーションで吹き飛ばしたのです
とにかくデータ化されていることの重要性、それが人類の幸福や発展に繋がるということがティムのプレゼンから伝わって来ました。(個人的な感想)
美しいサイトを作る前にデータを出してくれ!(美しいことは重要だし、是非作って欲しいが、美しいサイトを作ることでデータの公開を遅らせないでくれ。)
反面教師:震災時にPDFを出す政府→最近は変わってきている?
まとめ
- W3Cのやろうとしていることを一回見たほうがいい。
- それを踏まえてGoogleやAmazon、facebookといったビッグプレイヤーの動向に注目する。(オープングラフなど、schema.orgの内容)
- プラットフォームはグローバルなもの、垣根が少ないものを選ぶ
- でも、ターゲットへは、よりプライベートなローカル情報を最重視する。
- 例:位置情報、スマートフォンがレストランの温度センサーと連携
- ハーバードビジネススクール神曰く
- マーケティングの未来は想像以上に昔のマーケティングに似ているだろう
- より、その人に合わせたサービスを
ビスマルクは多分そんなことは言っていない。
Wed, Mar 6, 2013
乗り遅れた感がありますが、Gruntを4.0にすべくアップデート 作業を行いました。
まずは、Node.jsが古いのでそちらを最新版に上げる必要がありました。
現状の確認
$ node --version
v0.6.5
nvm install latestだと上手くいかず…何故だろう。
仕方ないので、公式サイトで調べた最新の安定バージョンを指定したら上手く行きました。
$ nvm install v0.8.20
インストール開始
######################################################################## 100.0%
{ 'target_defaults': { 'cflags': [],
'default_configuration': 'Release',
'defines': [],
'include_dirs': [],
'libraries': []},
…
installing /Users/tomof/.nvm/v0.8.20/lib/node_modules/npm/scripts/release.sh
installing /Users/tomof/.nvm/v0.8.20/lib/node_modules/npm/scripts/relocate.sh
symlinking ../lib/node_modules/npm/bin/npm-cli.js -> /Users/tomof/.nvm/v0.8.20/bin/npm
updating shebang of /Users/tomof/.nvm/v0.8.20/bin/npm to /Users/tomof/.nvm/v0.8.20/bin/node
Now using node v0.8.20
/Users/tomof/.nvm/v0.8.20/bin/npm
完了。
早速、Node.jsのバージョンを確認
$ node --version
v0.8.20
今インストールしたバージョンにuseを変更するところまでやってくれたようです。
.baschrcにnvm useでNode.jsのバージョン指定するように書いていたので、そちらも変更しました。
#nvm use v0.6.5
nvm use v0.8.20
次にNode.jsのv0.8.20環境下で、公式サイトを参考にGruntをインストール。
公式サイトでは、最新版を入れる前に古いgruntがあればアンインストールするように書かれてます。
今回はnvmで新しく最新のNode.js環境を作成したので不要でした。
$ npm install -g grunt-cli
これもバージョンの確認をしてみる。
$ grunt --version
grunt-cli v0.1.6
v0.4.xと出るかと思ったら、このように表示されました。
まぁ、インストールしたものが”grunt”ではなく、”grunt-cli”なので当たり前といえば当たり前?
この”grunt”と”grunt-cli”については Takazudoさんの記事が非常に参考になります。
Takazudolog – Grunt v0.4.0 での変更点 (「Grunt本体はグローバルにインストールされなくなった件」を参照)
次回からは新しくなったGruntで色々試してみようと思います。
Sun, Feb 10, 2013
サイバーエージェントさんが主催するフロントエンド向けの勉強会「Frontrend vol.4」に参加してきました。
前回のvol.3に引き続きの参加で、今回のテーマは「javaScript」でした。
この記事では個人的にピックアップしたい内容だけを紹介しています。全体を通した内容は下記リンク先が非常に参考になります。
登壇者:Layzieさん
まずはChromeのデベロッパーツールですが、同じくサイバーエージェントの吉川さんが既に発表(下記スライド)されていたので、それをふまえつつ、おさらい+追加情報的な感じ。
おさらいの中での個人的なメモ
- Command + O : js / cssファイル検索
- Command + Shift + O : 関数選択
- Command + L : 行指定
- Command + Option + F : js全体の検索
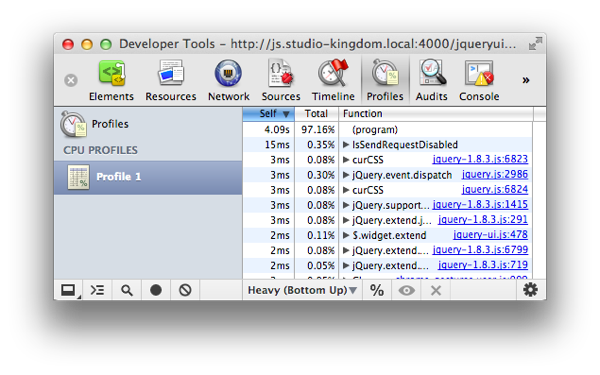
ChromeのProfileは下記の画像のように関数のボトルネックなんかを調べることが出来る。Profileは全然使ってなかったのでこの情報は大変ありがたかったです。自分のローカル開発のスクリーンショットを撮ってみました。
Chromeの隠し機能一覧URLの紹介。隠しURLがあることは知ってましたが隠し機能一覧を表示するURLがあるとは知りませんでした。
Charles
http://www.charlesproxy.com/

デバッグ用Proxyで有償$50(試用期間30日)
多機能で全部紹介しきれないので、厳選して2つの機能だけ紹介してくれました。
- MapLocal
- リモートのWebサイトのファイルの一部(CSSファイル等)をローカルのファイルを差し替えることが出来る。
- デモではCharlesのサイトのCSSをローカルのファイルと差し替えて編集し、背景を赤くするといった事をされていました。
- Throttle
- 3G回線などのモバイル環境などの速度を簡単にエミュレート出来る機能。
個人的に調べてみたら、Charlesを紹介している記事を見つけました。
フロントエンドの開発効率が3倍に…!?デバッギングプロキシCharlesの使い方 :: 5509
DocHub
http://dochub.io/#css/

フロントエンダー向けなCSS、HTML、javaScript、jQuery等のAPIリファレンスを一箇所にまとめてくれているサイトで、オートコンプリート的な入力欄から検索することが出来るので便利です。
jsPref
http://jsperf.com
javaScriptのパフォーマンス測定をしてくれるサイト。この情報は超ありがたかったです。
特徴として以下のとおり。
- javaScriptの比較したい処理をそれぞれ書いて登録。
- 計測結果が数値と棒グラフで表示。(値が高いほどパフォーマンスが良い)
- 各ユーザーがアクセスしたブラウザによって、そのブラウザでの計測情報が蓄積される。スマフォも計測対象にしてくれる。
- 個人的に調べてみたら、jsprefのテストケースに登録済みの情報が盛り沢山。Searchに単語を入れれば検索可能。
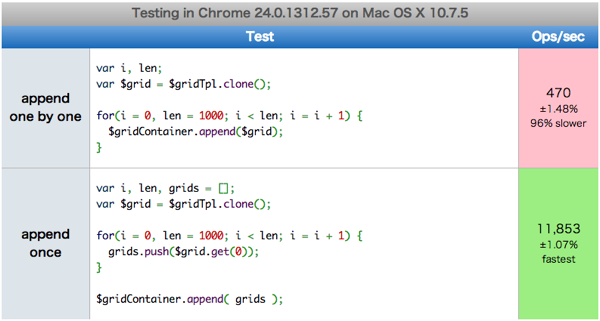
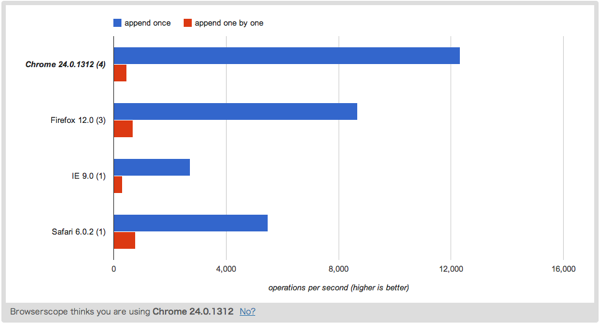
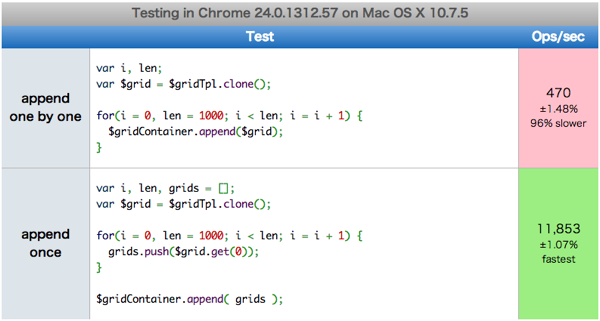
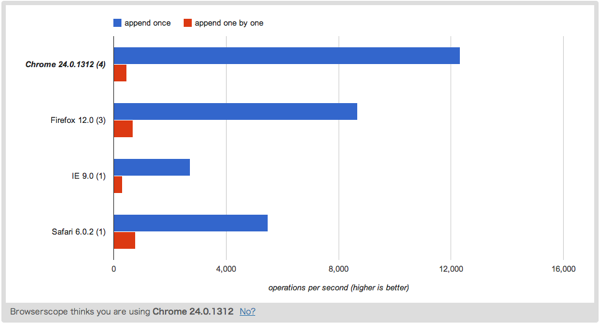
勉強会では配列のfor文においてlengthを先にキャッシュした場合と、ループ内で都度lengthが実行されるケースの例を紹介してくれました。せっかくなので、ここではjQuery高速化で割と有名なループ内で都度appendする場合と、1回だけまとめてappendする場合の比較を紹介します。


20倍以上違いがあるというの計測結果が出ていますね。
また、ahomuさんが勉強会終了後にこんな情報を呟いてくれていました。jsPerfを自分専用の環境にクローンしてみる ::ハブろぐ
./jq
http://stedolan.github.com/jq/
- jsonのプロセッサ
- jsonの整形をしてくれたり、指定した部分だけを抽出してくれたりする。
早くするには、「マシンの仕事を少なくしろ」
ファイルサイズを減らす
- 1kbにつき1msのパース時間(モバイル)
- Gruntで特定の処理を取り除いてスリム化することが可能( grunt custom:-ajax,-css)
セレクタのチューニング
findを使ってjavaScriptネイティブの処理を通す方が高速というのは有名な話ですが、更に進んでCSSネイティブの擬似セレクタまで意識するということを紹介してくれました。
更に更に進んで擬似セレクタではなく.first()メソッド、.eq(0)を使用する。
下記のリストは下に行くほど高速になります。
- $(‘#target’).find(‘p:first’) //jQueryの拡張処理が使用される
- $(‘#target’).find(‘p:first-child’) //querySelectorAllが使用される
- $(‘#target’).find(‘p’).first() //.first()メソッドは内部で.eq(0)を実行しているに過ぎない
- $(‘#target’).find(‘p’).eq(0)
ただし、first()メソッドが速いからといって、.filter()メソッドも速いかというとそんな事はなく逆にパフォーマンスが低下するので注意とのこと。jsPrefなどを使ってしっかり計測することが大事。
リフローの影響を考える
個人的に再レンダリングとか再描画と呼んでいました。リフローというワードがあったんですね。(他のブラウザではレイアウト?)
ちなみに寸法の大きさが変わらずリフローは起こらないが、色や透明度だけが変化するような処理は”リペイント”と呼ばれるそうです。
このリフローの内容も目から鱗の情報でした。
リフローの無駄な発生を抑えることが高速化に繋がるとのこと。jQueryの高速化で必ず言及される「ループ内でappendするな」は、この話と繋がりますね。
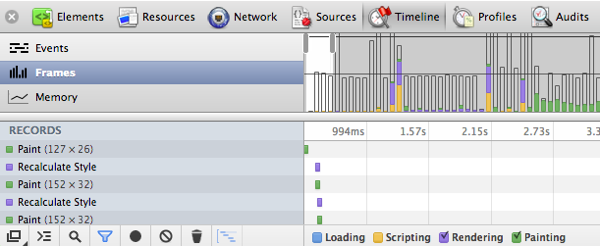
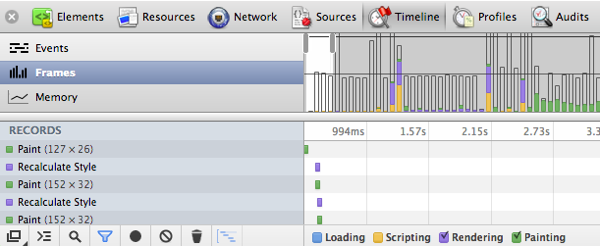
Chromeでのデバッガツールでリフローやリペイントの発生状況を観測する方法を説明してくれました。
- デバッガツールのTimelineを選択。紫がリフローで、緑がリペイント。これらの発生回数をなるべく減らす。
- 左下の●ボタンを押すと赤くなって測定開始。もう一度押せば停止。
- 右下にLoading、Scripting、Rendering(リフロー)、Painting(リペイント)があるので、測定に不要なものはチェックを外すと良い。
- Events、Frames、Memoryで、真ん中のFramesを選択。縦の棒グラフが表示されるので、この山がなるべく低くなるようにすべき。
- Chromeは賢すぎてSafariで複数回発生するリフローを1回に抑えてくれるケースがある。Safariでも同じ機能があるので、こちらもチェックした方が良いかも。

その他、メモした情報。
- 「appendしてからhideする」のではなく「hideしてからappendする」と、リフローの発生回数が減らせる。
- IE向けにdynaTraceというツールがある。
- 余計なリフローを抑える手法として、throttle / debounceを使う。
Firefoxによるリフロー動画
発表の中でFirefoxによるリフローの様子を分かりやすくした動画を紹介してくれました。
http://cssreflow.com/
「Testable Javascript – テストしやすいJavaScriptとテストについて -」
みんな、テストを書こう的なお話
- テストを書かなければと思ってはいるものの、なかなか実行に移せないエンジニアが多い。
- Rebecca Murphey at Full Frontal 2012
- 沢山テストを書いて、そのテストをクリアするコードを書く。
- アプリケーションを立ち上げるとそれがキチンと動作している。
- これは最高にクールな瞬間。
- このクールな体験をするためだけでもテストファーストに挑戦して欲しい。
ユニットテストについて
- xとインプットしたらyとアウトプットされるか?
- equal関数(アサーションAPIの1つ : QUnitの例?)
- 第1引数にテストされるオブジェクト
- 第2引数に期待する結果
- 第3引数にそのアサーションの短い説明
javaScriptのユニットテストツールの紹介

http://pivotal.github.com/jasmine/
http://mitsuruog.github.com/jasmine/(日本語訳)
- Ruby on RailsのRSpecライクなユニットテストツール
- 個人的に下記のQUnitよりJasmineの方が優れているという記事をよく見かけます。

http://qunitjs.com/
テストの自動化
https://github.com/studiomohawk/js-testing-boilerplates/wiki
gruntのwatchでユニットテストも自動化。
ユニットテストに触れてみる
https://github.com/studiomohawk/javascript-koans
ユニットテストを使ってjavaScriptを学ぶ。
インテグレーションテストについて(質問)
- Q1.例えばあるイベントに対してあるエレメントが正しく移動したかどうかといったテストをする事が出来るか?
- Q2.以前Seleniumをテストに使用したことがあるが、ブラウザの操作をシミュレートするようなテストはどうか?
A.エレメントが正しく移動したかどうかについては、ユニットテストで行うなら処理後に何ピクセル移動したはずとして、移動後の座標を取得・比較するといったテストが考えられる。どちらもいわゆるインテグレーションテストに該当する。最近javaScriptでようやくユニットテストの環境が整ってきた段階で、インテグレーションテストのツールはCasper.js、Cucumber.jsと既に出てきているものの、現段階では納得できる出来では無い。今後に期待したい、とのこと。

http://casperjs.org/index.html (Casper.js)

https://github.com/cucumber/cucumber-js (Cucumber.js)
Cucumberの事を個人的に調べてみましたが他の言語で使わているテストツールで、これのjavaScript版がCucumber.jsのようです。
「jQuery to Backbone – アーキテクチャを意識したJavaScript入門」
Webサイト制作者のための HTML5+JavaScriptスマートフォンサイト実践講座
<div class="amazlet-powered-date" style="font-size: 80%; margin-top: 5px; line-height: 120%;">
posted with <a title="amazlet" href="http://www.amazlet.com/" target="_blank">amazlet</a> at 13.02.11
</div>
</div>
<div class="amazlet-detail">
佐藤 歩 杉本 吉章 安藤 建一<br /> 技術評論社<br /> 売り上げランキング: 131,004
</div>
<div class="amazlet-sub-info" style="float: left;">
<div class="amazlet-link" style="margin-top: 5px;">
<a href="http://www.amazon.co.jp/exec/obidos/ASIN/4774154113/studiokingdom-22/ref=nosim/" target="_blank" name="amazletlink">Amazon.co.jpで詳細を見る</a>
</div>
</div>
jQueryの振り返り
jQueryのステキなところ
- 煩雑なDOM APIを簡単にしてくれる
- あるノードを削除したい場合、elemNode.prentNode.removeChild(elemNode);
- 自分の親を参照して、その親に自分を消してもらうために、自分を参照させて削除メソッドを実行。
- jQueryなら、$(elemNode).remove() と短くて直感的。
- クロスブラウザ対応の諸問題を解決してくれる
- プラグインが豊富!
jQueryでも解決できないフロントエンド大規模開発での問題
MV*の話
と、ここまでMV*の話をされて、今回は「このMVCが正しい」「新しいパターンを作る」といった議論は一旦忘れましょう、とのことでした。
自分も前回の記事でその手の話を書いてしまいましたが、確かにこういった議論をしているのであれば、手を動かして動くものを作るほうが生産的ですよね。
また、Backbone.jsは、Railsのようなフルスタックフレームワークというよりは、1500行と軽量でやさしいライブラリなので、MVCを意識せずに触ってみるのが良いのではとのことでした。
javaScriptのデザインパターンの話
それぞれいくつかパターンをピックアップし、丁寧な解説をしてくれました。ここでは、TL上でリンクされていた海外のjavaScriptのデザインパターンのリンクを貼り付けておきます。
Github APIを使ったGistビューアーのアプリケーションをBackbone.jsで作る
jQueryだけで書かれたソースコードをBackbone.jsに書き換えていくデモを動画を使いつつ説明してくれました。
流石に資料のソースコードをここに貼り付けるわけにはいかないので、後日資料が公開してくださるとのことなのでそれを待ちましょう。
Backbone.jsのすすめ

- Backbone.js has made me a better programmer
- 「◯◯を使ったら、背が伸びました」的なノリで、「Backbone.jsを使ったら、構造化された綺麗なコードを意識して書けるようになりました」といった効果が期待できる。
Backbone.jsの参考リソース
まとめ
- 登壇者の方自身が海外の情報や技術を調べあげ、実戦で取り入れた事を紹介してくださるので、非常に内容が濃かったです。
- 最新の技術を追っかけているだけでなく、自分達で実際に試して試行錯誤を繰り返している様子が伝わって来ました。
- ピザ…(´;ω;`)
- ahomuさんは愛知のエンジニアみんなのアイドル的存在(隣の席の愛知のエンジニアさん談)
以下、どうでもいいこと。
- 渋谷マークシティはダンジョン
- 渋谷道玄坂近辺で美味しいと噂のラーメン屋「はやし」で昼食をすまそうと思ったけど10人ぐらい行列ができてて断念
登壇者の皆さん、スタッフの皆さん、ありがとうございました!

 (
(