XAMPP +バーチャルドメインで快適環境を構築
Fri, Oct 17, 2008XAMPPをインストールした後、通常はxampphtdocs下にプロジェクトごとにフォルダを作成し、http://localhost/(プロジェクトのフォルダ名)/にアクセスして動作確認をしていると思いますが、やはりドキュメントルートがトップページにならないのは気持ちのいいものではありません。
そこで、バーチャルドメインを使ってこれを可能にする方法を紹介します。また、バーチャルドメインを使用すれば、プロジェクトが複数あってもそれぞれドキュメントルートで開発、動作確認を行うことが出来るようになります。
具体的には、WindowsXP、CドライブにXAMPPがインストールされている環境に、C:www配下に「localhost1」~「localhost3」というフォルダをドキュメントルートとして配置し、それぞれ「http://localhost1」~「http://localhost3」にてブラウザでWEBサービスの動作確認が出来るようにしたいと思います。
まず、次のファイルをテキストエディタ開いてください。
C:WINDOWSsystem32driversetchosts
19行目付近を次のように書き換えます。
127.0.0.1 localhost ↓ 127.0.0.1 localhost localhost1 localhost2 localhost3
次にapacheのバーチャルドメイン設定ファイルを開きます。
C:xamppapacheconfextrahttpd-vhosts.conf
ファイルの末尾に下記ソースを追記します。
NameVirtualHost *:80 <VirtualHost *:80> ServerAdmin webmaster@xampp DocumentRoot "C:/xampp/htdocs ServerName localhost ErrorLog logs/xampp-error_log CustomLog logs/xampp-access_log common </VirtualHost> <Directory "C:/www"> AllowOverride All Order allow,deny Allow from all Options +Indexes </Directory> <VirtualHost *:80> DocumentRoot "C:wwwlocalhost1" ServerName localhost1 ErrorLog logs/test-error_log CustomLog logs/test-access_log common </VirtualHost> <VirtualHost *:80> DocumentRoot "C:wwwlocalhost2" ServerName localhost2 ErrorLog logs/test-error_log CustomLog logs/test-access_log common </VirtualHost> <VirtualHost *:80> DocumentRoot "C:wwwlocalhost3" ServerName localhost3 ErrorLog logs/test-error_log CustomLog logs/test-access_log common </VirtualHost>
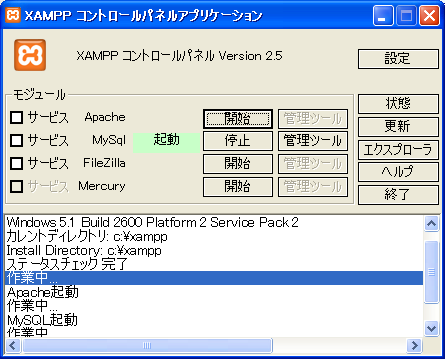
XAMPPコントロールパネルから、Apacheを再起動します。

それでは、C:wwwlocalhost1~localhost3にブラウザの動作確認が出来る適当なhtmlファイルを置き、ブラウザでhttp://localhost1/~http://localhost3/にアクセスしてみてください。それぞれ、ドキュメントルートとして機能していることが確認できると思います。管理人はこの環境を利用して、CMSのテストやフレームワークでの開発を行っています。
また、http://localhost/も以前と同じようにXAMPPの設定画面が表示されることを確認しておいてください。


