Backbone.jsのMVCについて
Tue, Dec 4, 2012この記事は、Backbone.js Advent Calendar 2012の4日目の担当です。
静岡のjavaScrpt勉強会で発表し、その時にご指摘頂いたことを良い機会なので記事にすることにしました。
ちなみにBackbone.jsは興味本位で多少調べて入門として発表した程度で、業務での実績は皆無です。その点は予めご了承ください。
まず、Backbone.jsを勉強していて、MVCパターンについて酷い誤解をしていることがありました。
WEB系のプログラムの仕事をしていてMVCパターンと聞いて、真っ先に浮かぶことは Ruby on RailsやCakePHPなどの割りと人気のあるサーバーサイド言語のWEBアプリケーション・フレームワークだと思いますが、これを基準としてBackbone.jsのMVCを比較してしまいました。
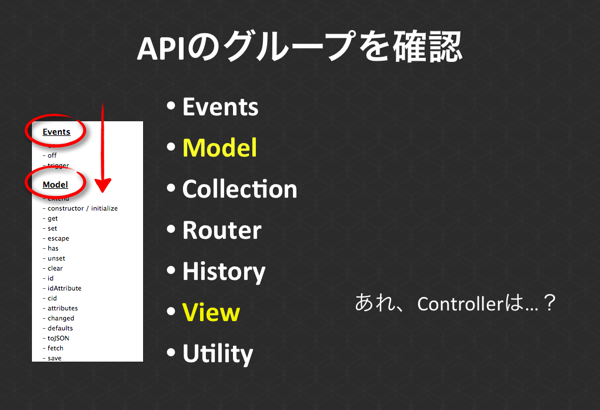
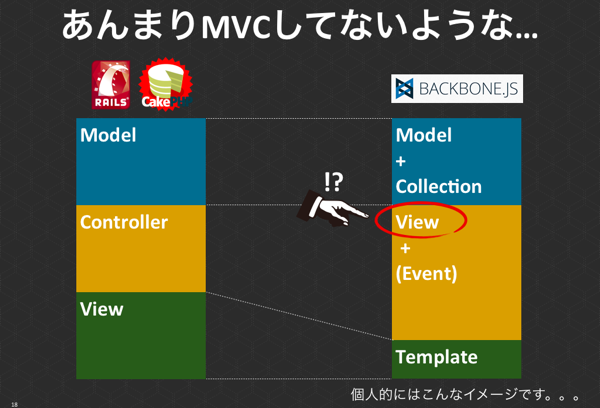
下記は自分が勉強会の資料で発表したものです。


これを発表した際に、@ishisakaさんに間違いをご指摘いただきました。
まず自分は、MVCパターンはStruts辺りのWEBアプリケーション・フレームワークが元祖だと勝手に思い込んでいたのですが、Wikipediaを見ると下記のように紹介されています。
元来Smalltalkにおけるウィンドウプログラム開発のための設計指針として生まれたものであるが、特に構造が複雑となりがちなグラフィカルユーザインターフェース (GUI) をもつソフトウェアにおける有用性から他方面へ広がった。
Model View Controller – Wikipedia
このSmalltalkについて詳しく知らないので何とも言えないのですが、ウインドウプログラム開発、GUIと書いてあることからデスクトップ・アプリケーションか、それに近いものと推察され、こちらがMVCパターンの元祖のようです。
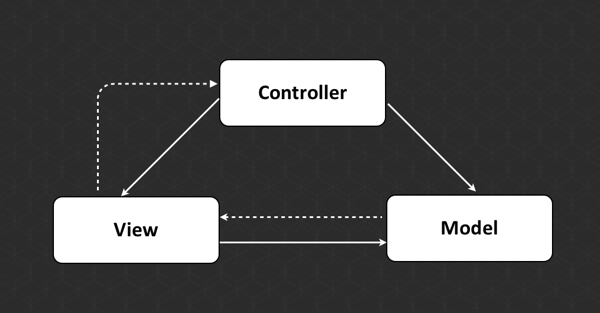
また、Wikipediaのページに下記のような図でMVCの関係図が説明されています。

この図がMVCパターンを正しく理解するために重要で、直線と破線について次のように説明されています。
直線は直接的なAssociationを表し、破線は (例えば)Observer パターンを経た間接的なAssociationを表す。
ここでポイントになるのが下記2点だと思います。
破線の流れをイベント処理と捉えると、確かにBackbone.jsの入門サンプルであるTODOはそのような動きをしていたかと思います。また、Viewからイベントを介して直接Modelを編集する動きに違和感を感じて、Veiwに含まれているEventこそがControllerではないかと誤った思い込みをしてしまいましたが、本来のMVCパターンにおいては全く問題は無く、むしろBackbone.jsのMVCの方がより本来のMVCに忠実ではないかと思ってしまうほどです。というか、そもそもGUIのために生み出されたパターンなので、フロントエンドのBackbone.jsの方が性質がGUIに近く、当たり前とも言えますね…。
かと言って、StrutsやRails、CakePHPなどのWEBアプリケーション・フレームワークのMVCがおかしいのかというと、そういう話でもなく、「サーバサイド言語でMVC構築しようと思ったら、ああなってしまうよね。」といった話を勉強会終了後に地元のエンジニアさん達と話をしたりしました。
これからBackbone.jsを勉強しようとしている方にも、Samlltalkは知らないけど、RailsやCakePHPのようなフレームワークの経験はあるといった方が少なくないと思いますので、予め知っておくとより勉強がスムーズになるのでは無いかと思います。